

Today I'd love to share with you some ideas, artefacts and deliverables that I use and create for UI/UX design projects. What's relevant for 2022 and my process – some of which you may be familiar with and some which may be new. Let's run it down.
1. Design Guide & Vision document
For large scale projects and large project teams that I lead – I create a design guide and vision document for the project. This helps consolidate an overall vision and principles for a project. So that all designers, engineers/devs, cross-functional teams are on the same page about what the overall direction and goals are. When in doubt about making decisions refer to the design guide and vision document.
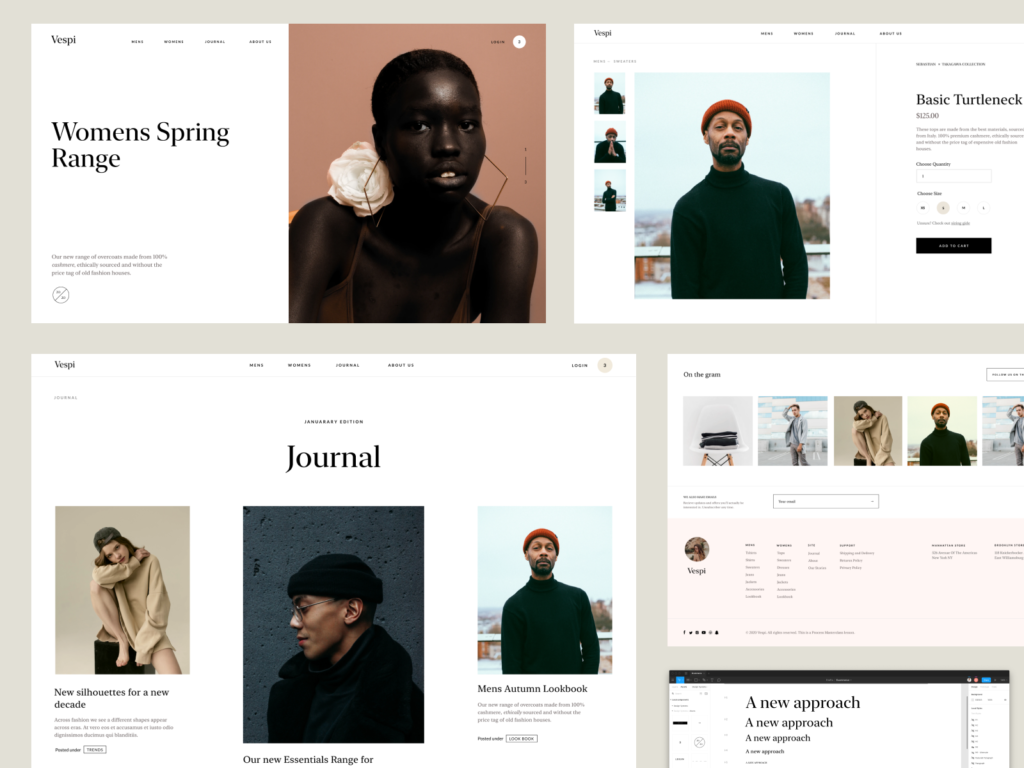
2. Styleboards
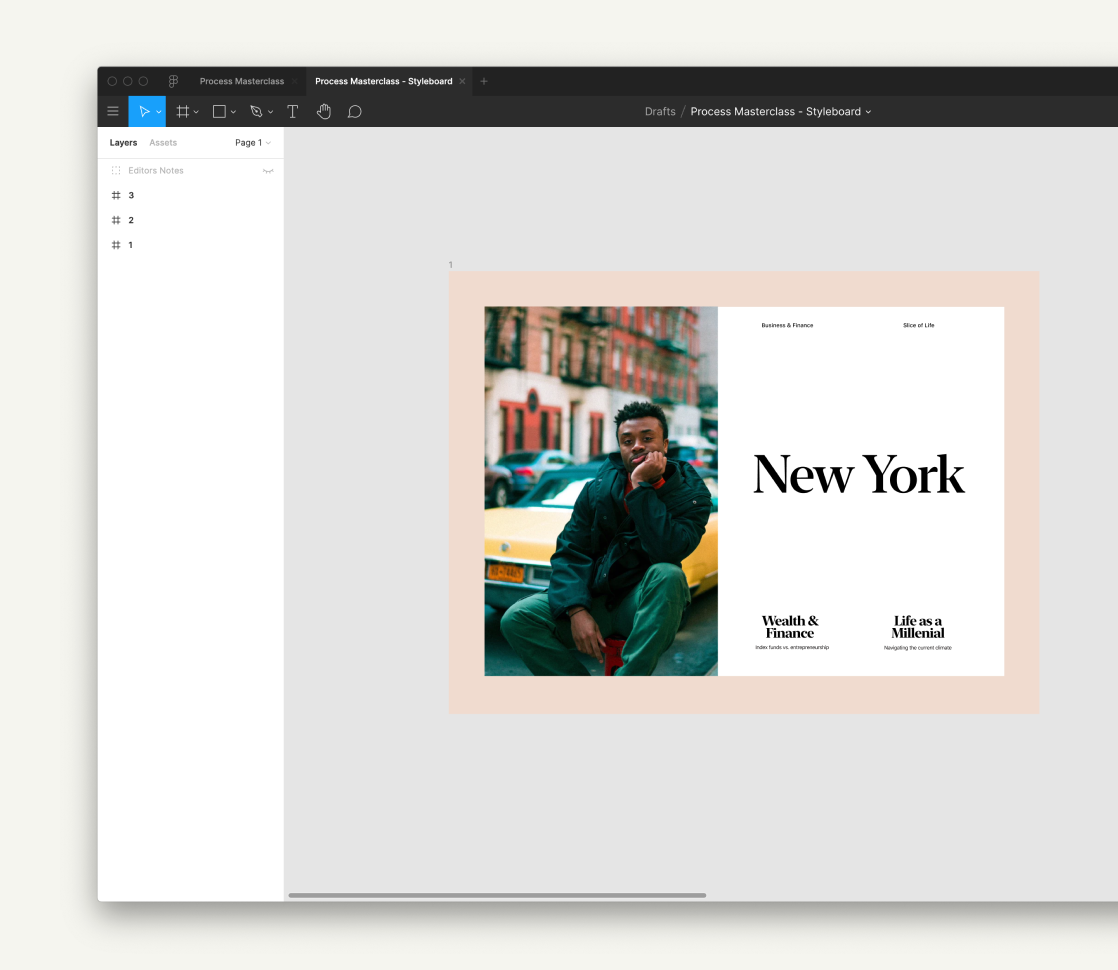
These are my hacks for quickly iterating on various style and aesthetic directions. This paired with moodboards are fantastic for finding new directions and inspiration quickly. It also helps to get buy in from stakeholders and cross-collaboration early on.
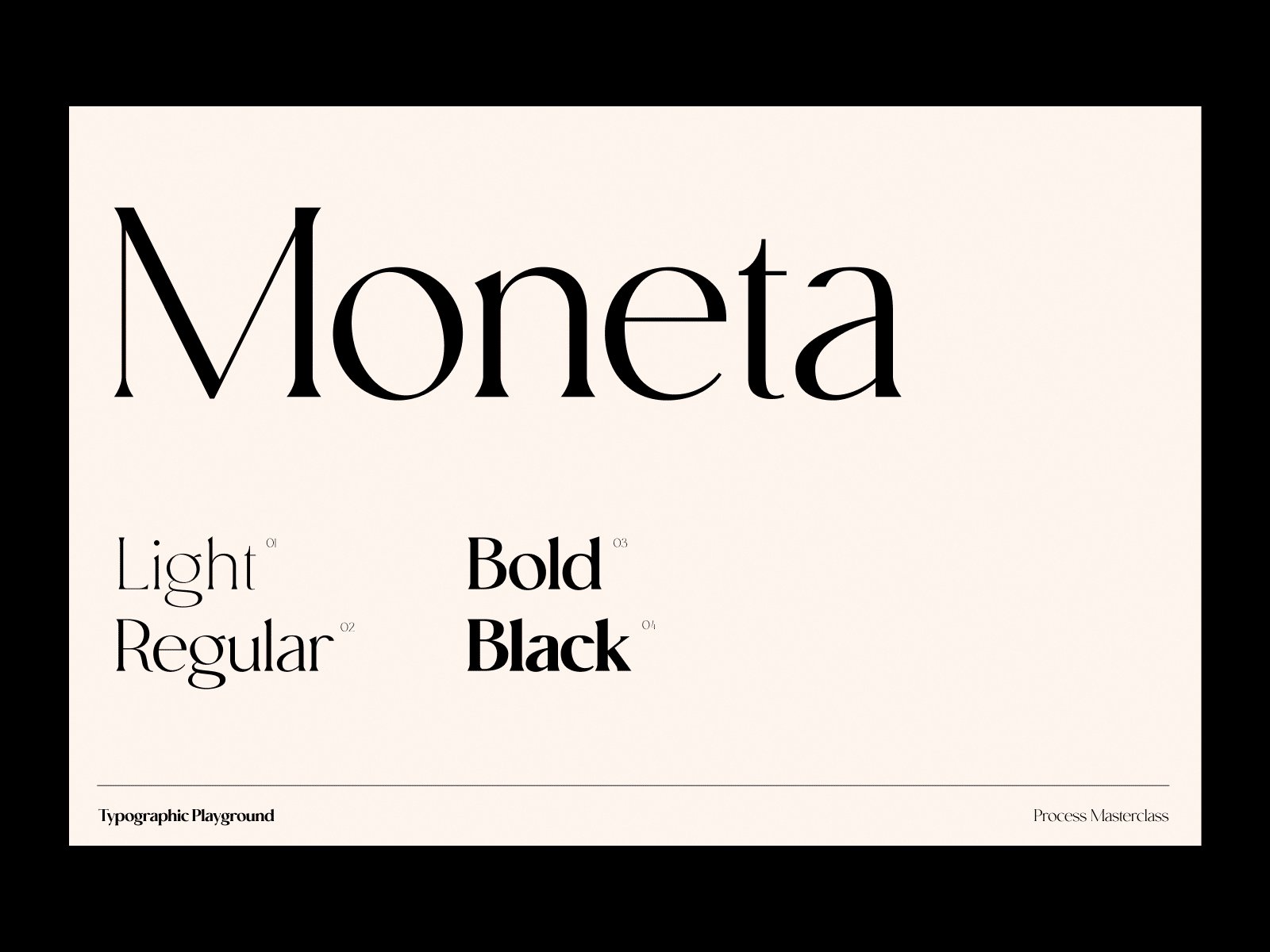
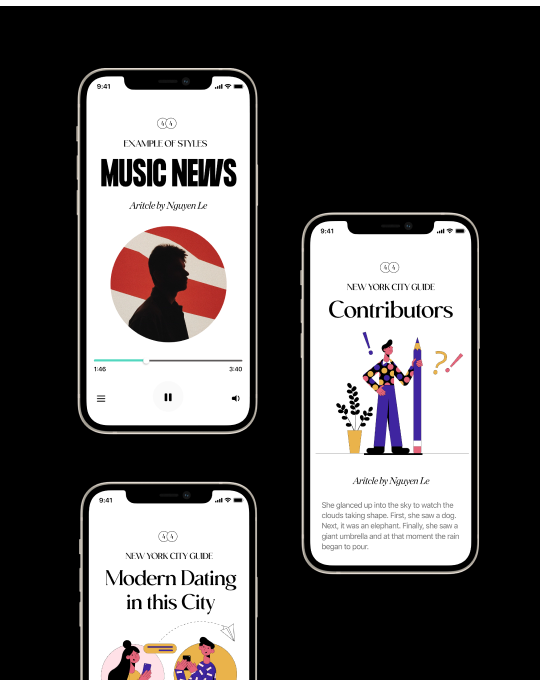
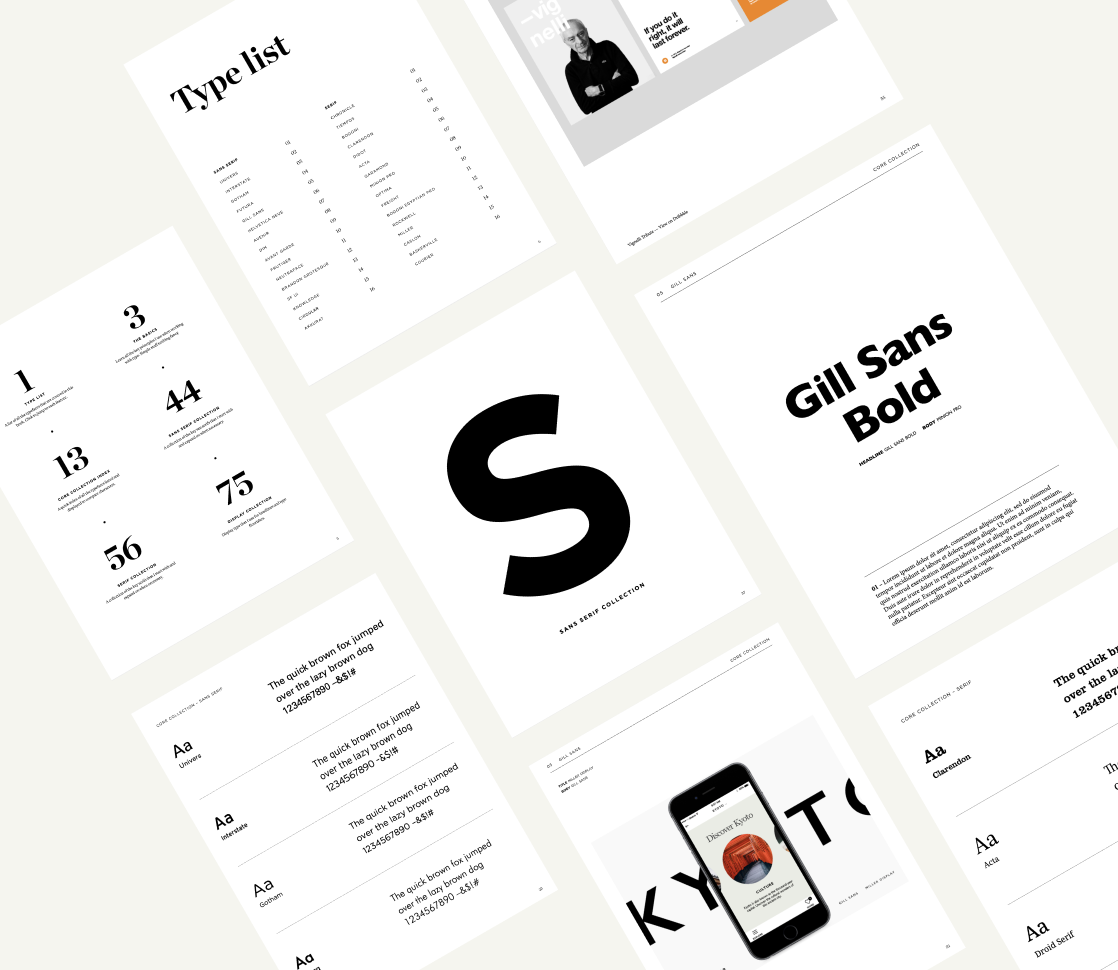
3. Typographic Systems
I'm a type nerd. A good typographic system can be built for scalability and reusability. Here we can define font's, type hierarchy and styles. It also serves as a repository for others to access files, text examples, and code bases that engineers can use.
4. Component Libraries and Design Systems
Once you flesh out the interface and figure out various screen and user flows. You can build, and update your component libraries. Here we see global button styles, icons, color styles etc. Both as components that can be reused in figma and as a code base.
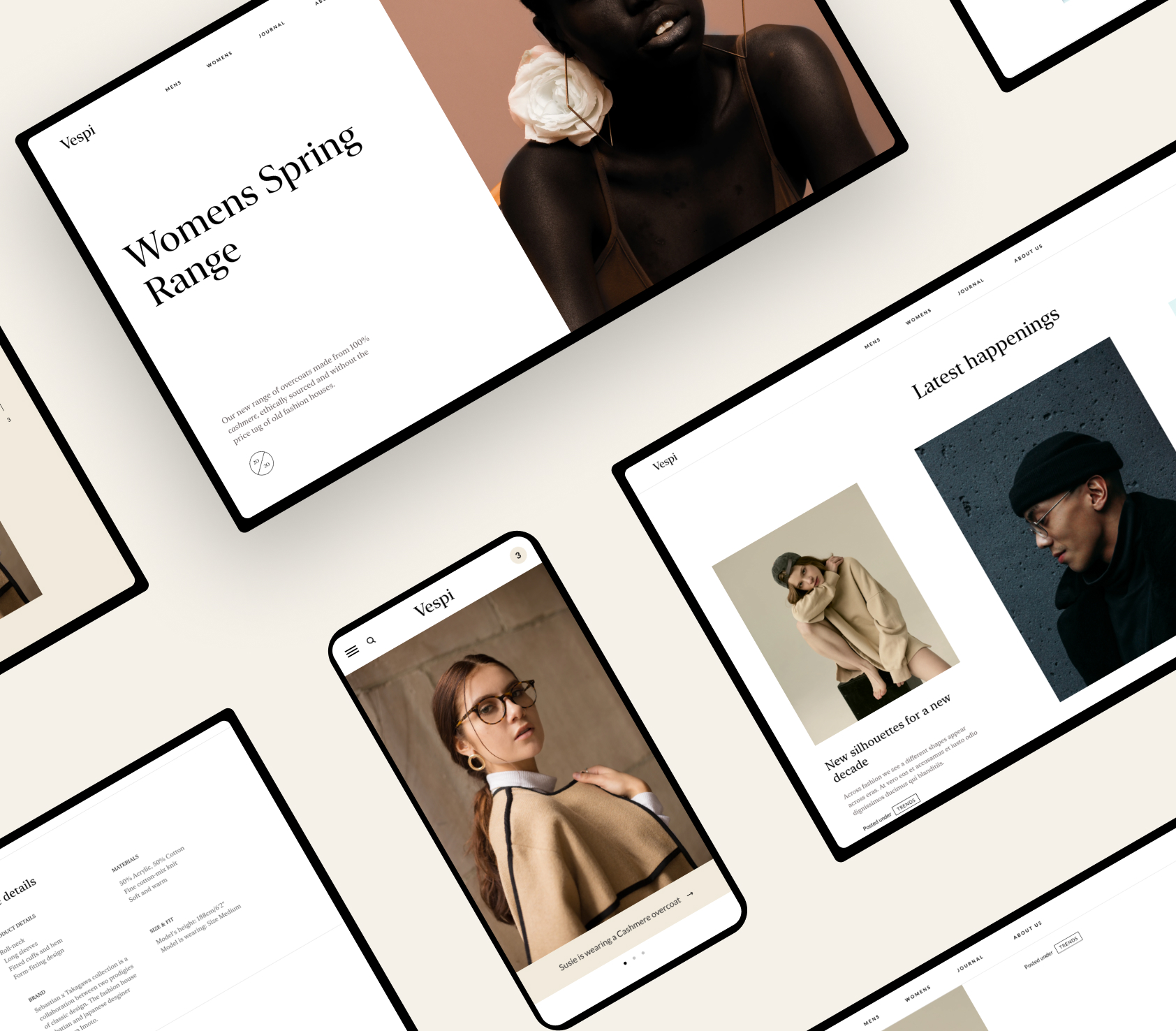
5. Prototypes
Bring your static screens to life with prototypes to test interactions, to get a grasp on timing and animations (how something feels), to sell an idea to get stakeholder buy in, or to get user feedback on. How clear are our designs and flows for users?
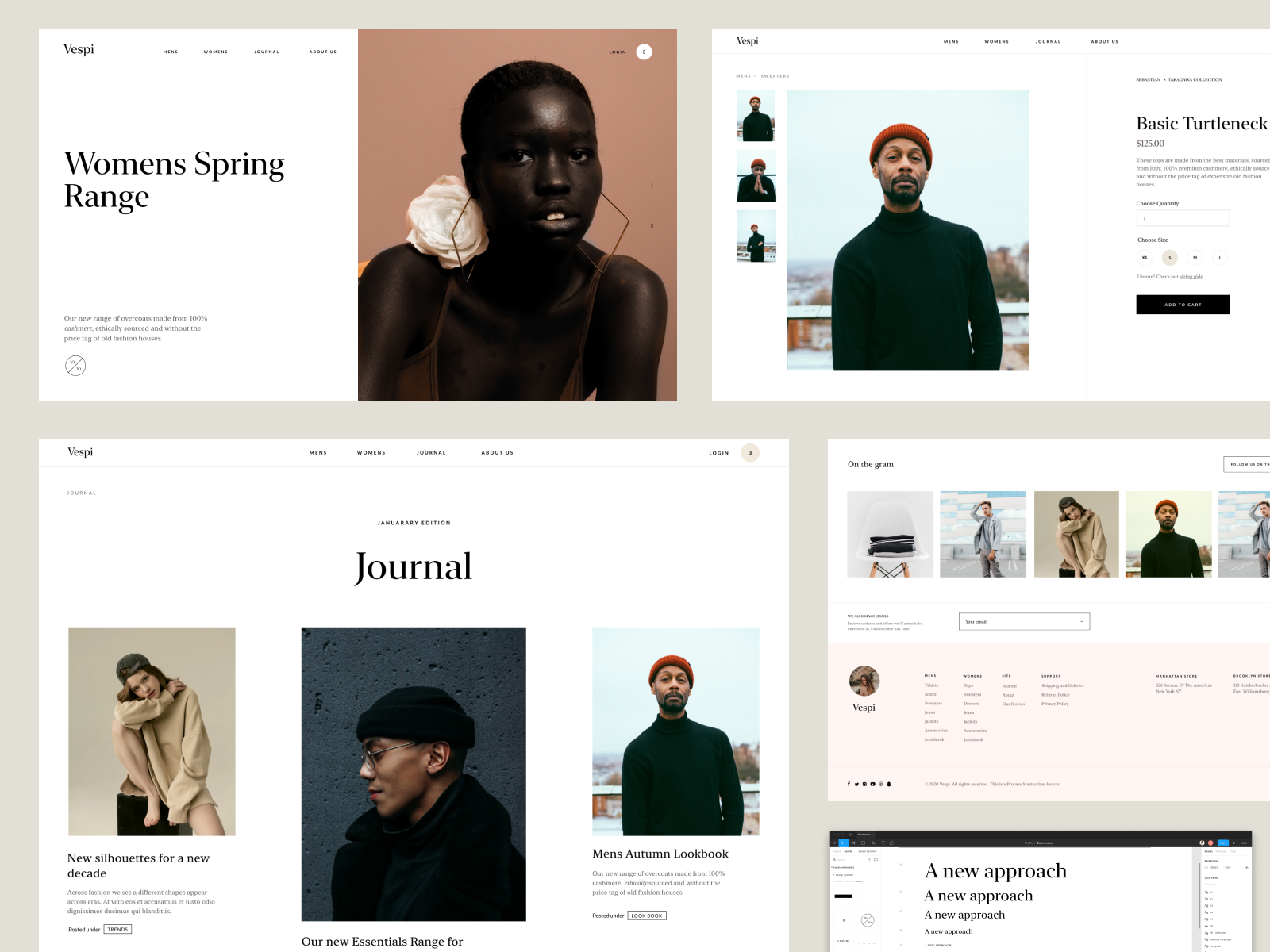
6. Master files
These are the files that are in production. It's important to build a structured workflow that a whole team can understand and build a upon. There is the design of the interface itself, and all the UX considerations. These are the external facing factors.
But we have to think about maintenance, scale, and updatability. These are all internal things. We have to design a logical internal workflow that is efficient - Master files, Prototypes, In Production, Waiting approval, Playground/Experiments, Live, Design Systems etc. Organisational design of people and structure is also as important than just files themselves. Especially for product design that continually iterates.
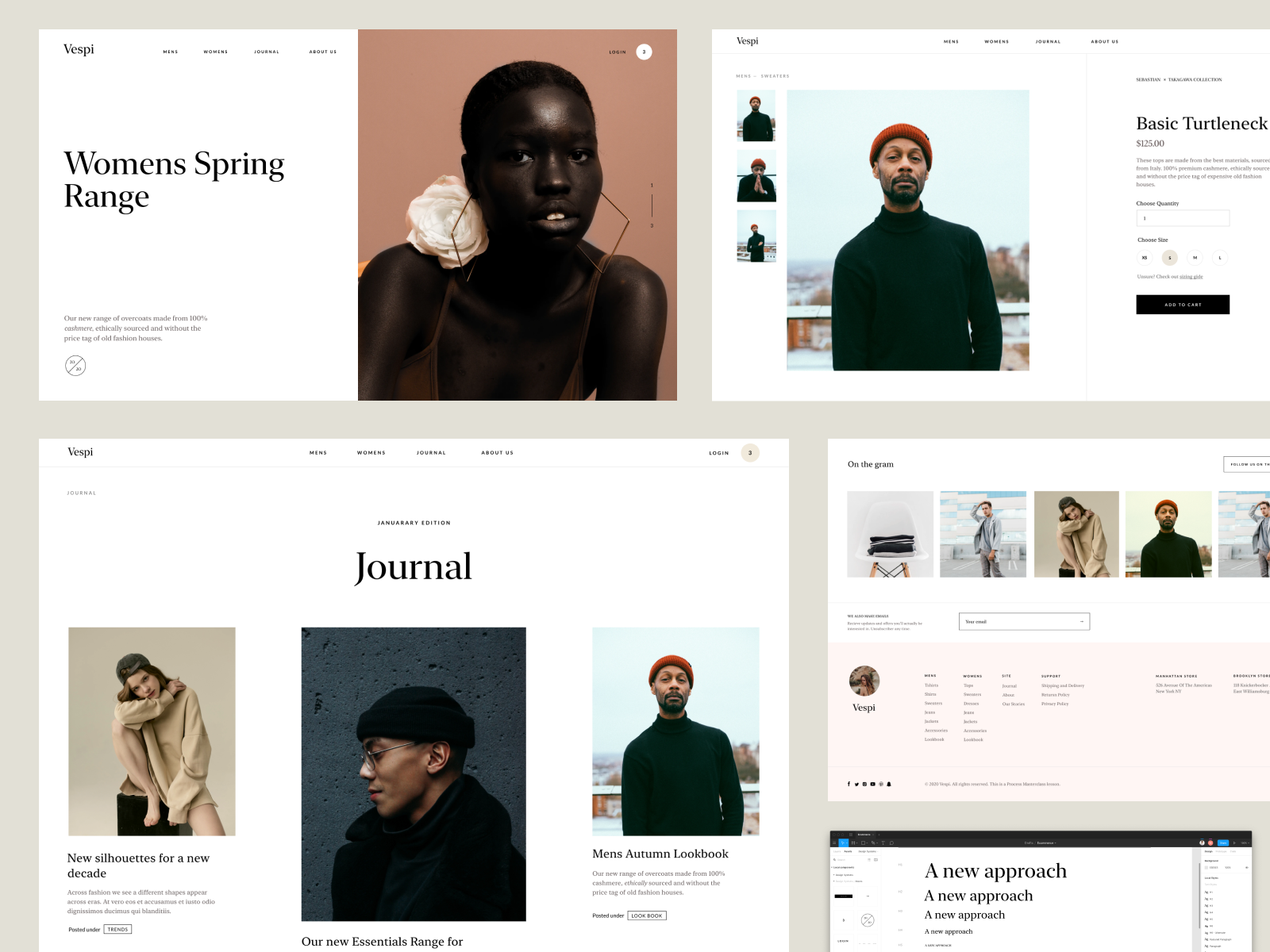
7. Case studies & Sharability
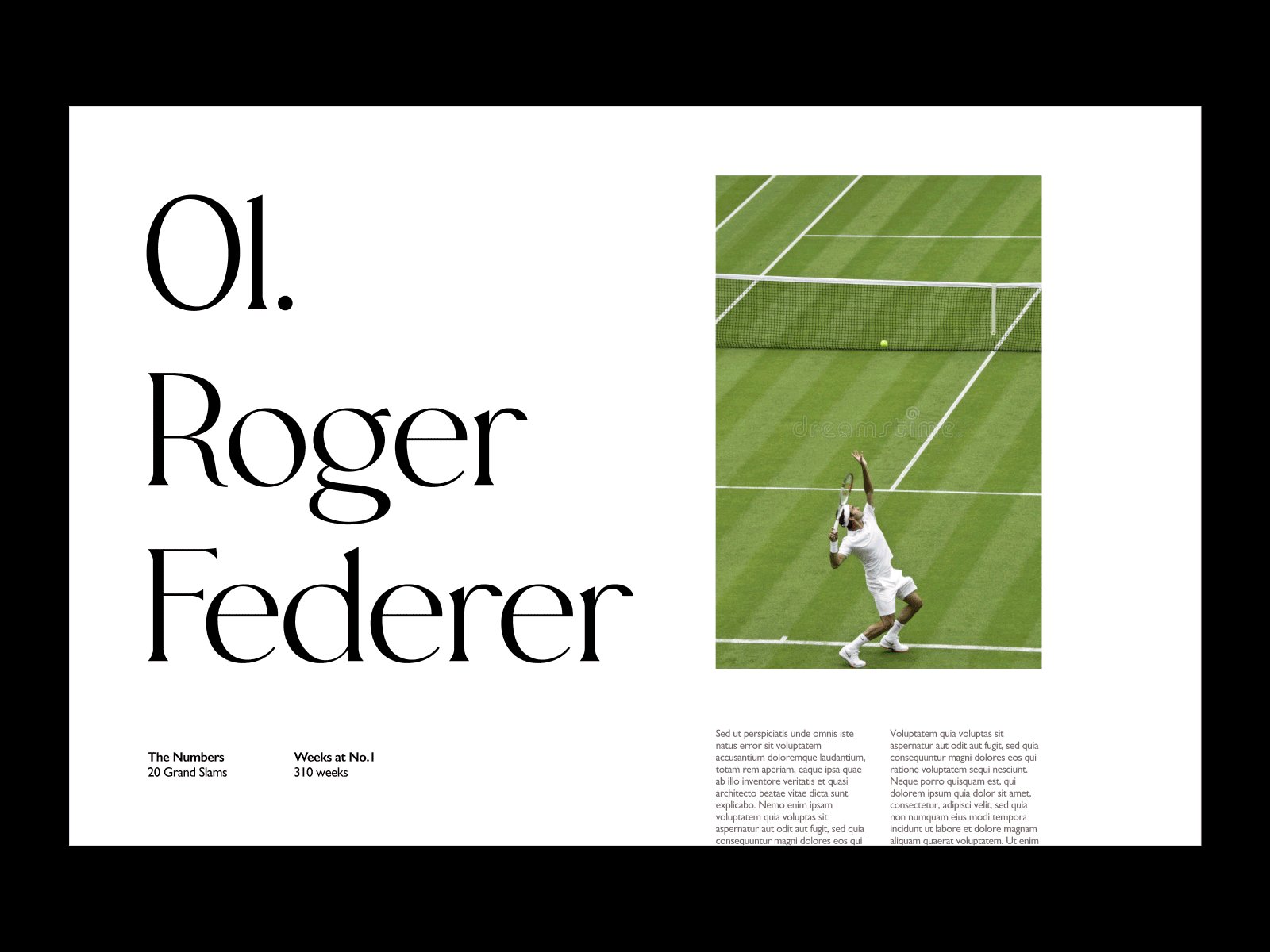
To get buy in from stakeholders or even to add to your own folio. You have to contextualise the work. How can you package what you have created and present it in the best light possible? How can you package the work, create beautiful presentations that tell a story and promote what you and the team have achieved? Ubiquity builds leverage and sends opportunities your way.
How many of you found me on dribbble, twitter or just one of my resources? Create and share. It's a worthwhile investment.
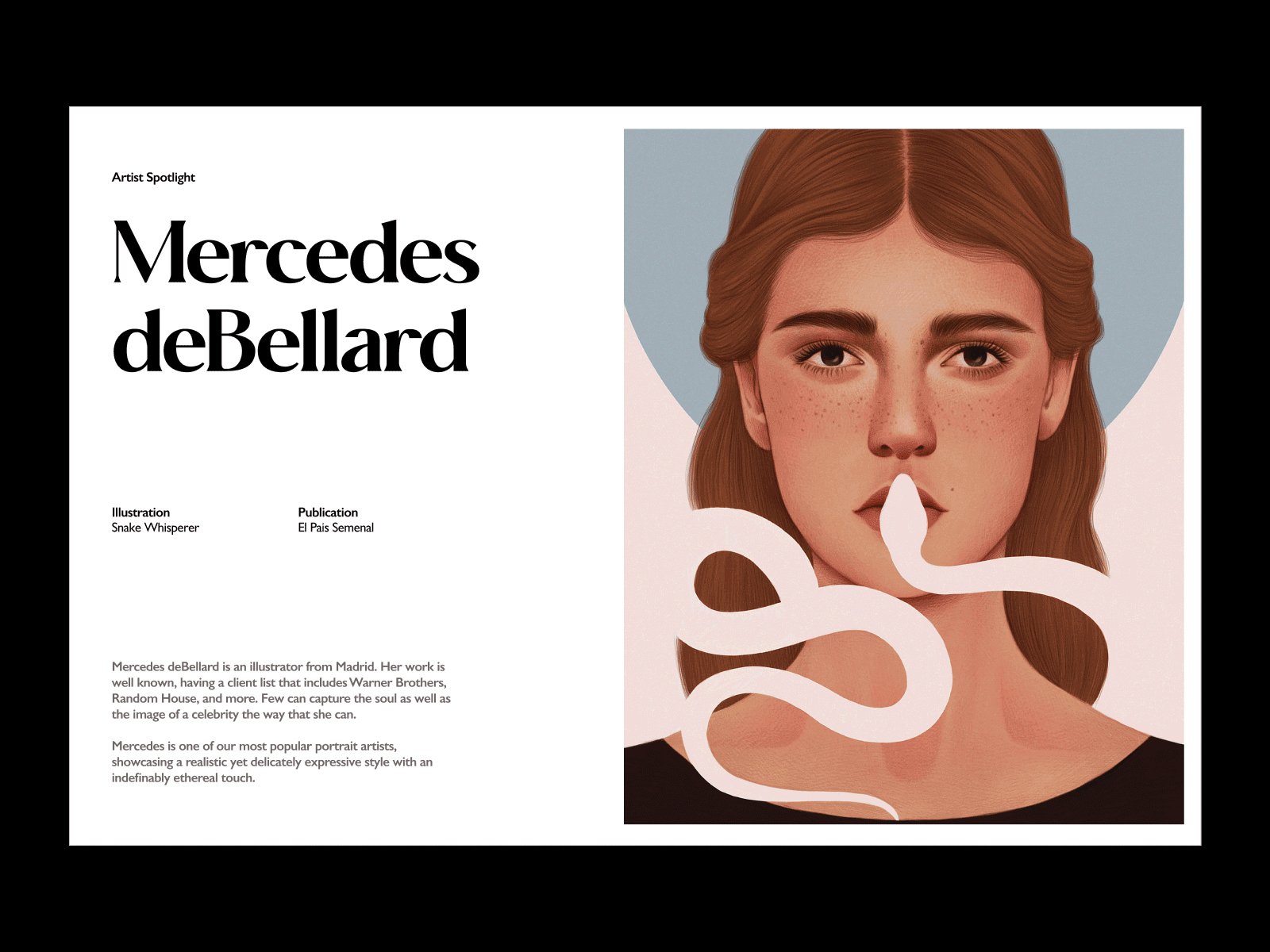
8. Beyond just the UI – Think about the external ecosystem
Inline with presentation - build a narrative beyond just the work. How does it integrate into society, culture and how we interact with things day to day?
See these same ideas for different project types
And that's it 🙂
I hope that was of some help and brought some insight into my workflow. But most importantly I hope it brought you some new ideas - or at the very least to look at your own process.
And as you may have guessed - these files and projects files are from the Process Masterclass.


















No Comments.