The class outline
Exactly what’s covered
Syllabus
Here’s exactly what you’ll learn in this online class. The class is broken up into 2 modules, design thinking and design execution. I believe sound strategy and process should be merged with a great sense of craft.
How we go from user insight and discovery ☞ to effective design solutions. No bullshit. Just valuable lessons I’ve learnt over the last 10 years helping brands like Nintendo, Adidas, Target, and Nissan – to help you become more valuable UI/UX designer.
Some awards and accollades for my work over the years


“The Process Masterclass was key in helping me understand not just design execution, but also contributed to a foundational business sense.”

ALUMNI — GREYSON MCALPINE
Module 01. Design Thinking

12:49 mins
Design Thinking - Overview
A basic introduction to Design Thinking, it’s 3 main pillars and the 5 stages it goes through

7:33 mins
01. Business Objectives
Uncovering and using business objectives as the basis for design decision making.

24:00 mins
02. User Insight
Learn some tools for gaining user insight and incorporating it into your design workflow.

6:23 mins
03. Layers of Design
Take a look at the 4 layers that make up design and how to approach problems.

1:06:06 mins
04. Design Process
Go through Design Thinking with me on a project walkthrough from brief to delivery.

39:30 mins
05. Clients
Learn some concepts on the key to building great relationships with clients and stakeholders.

25:30 mins
06. How to increase your value
Learn how to increase your value and some actions you can take.

25:09 mins
08. Freelance (Bonus)
I share with you all the things I’ve learnt freelancing and share my key documents with you.
No secret sauce. Just honest methods and processes that have been tried and tested. Taught simply and earnestly. 18 video lessons —sharing what I know.

Module 02. Design Execution

03:36 mins
Design Execution – Overview
Introduction to Design Execution and some concepts to improve the craft side of your work.

45:42 mins
01. Structure & Hierarchy
We’ll go through Whimsical and look at wireframes, IA, user flows and project examples.

10:48 mins
02. Styleboards & Moodboards
Learn how to construct styleboards & moodboards to explore design direction and get client buy in early.

18:27 mins
03. Grids
Learn how to create grid systems, and learn one that I use for the web and how you can use one effectively.

1:10:39 mins
04. Typography
I go through the basics of type and some key techniques that I use for controlling type.

19:59 mins
05. Visual design concepts
Some key design concepts that I use throughout my work and how you can work on these areas too.

42:50 mins
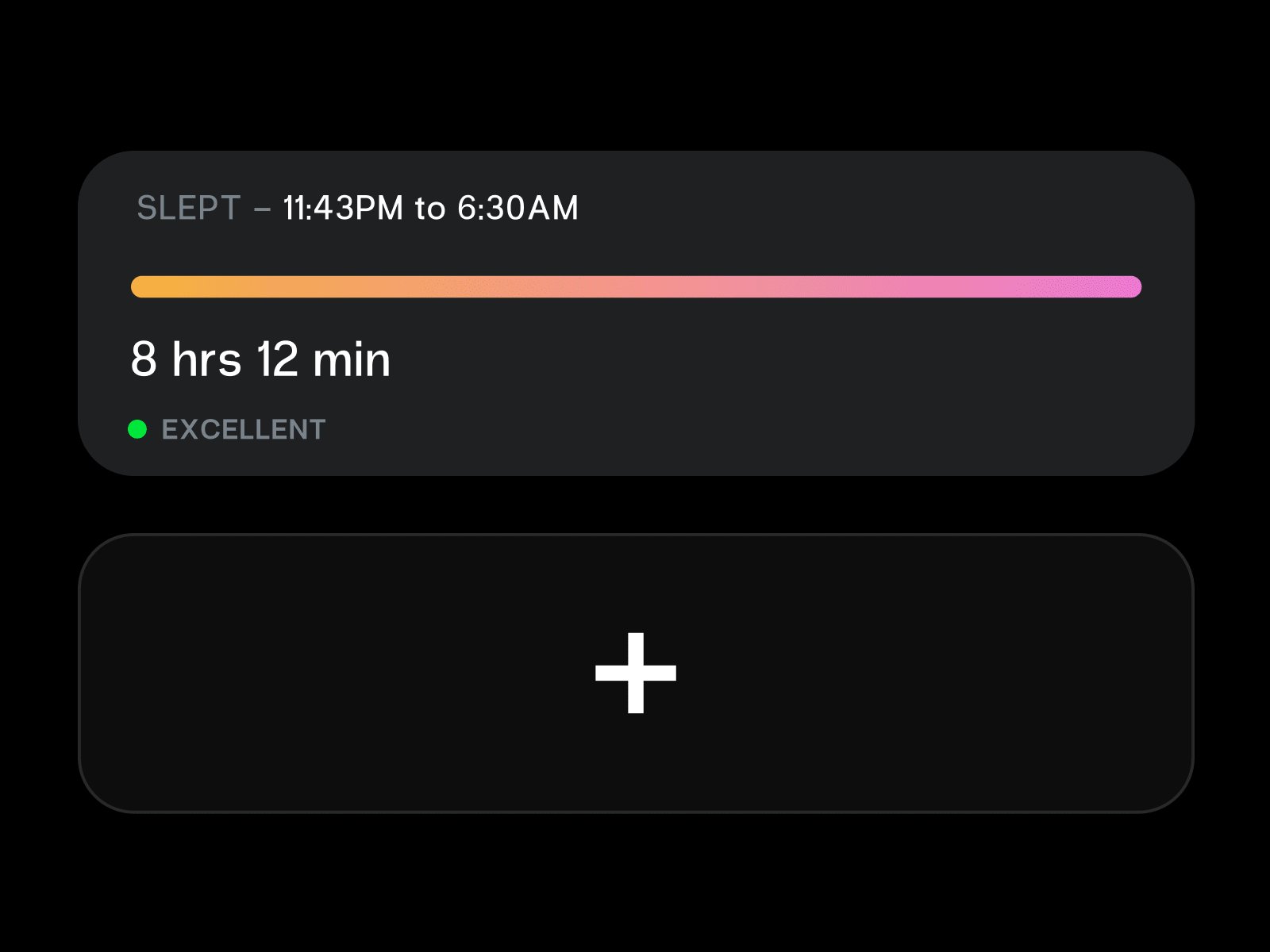
06. Prototypes
Learn about the importance of prototypes as I step you through an example in Principle.

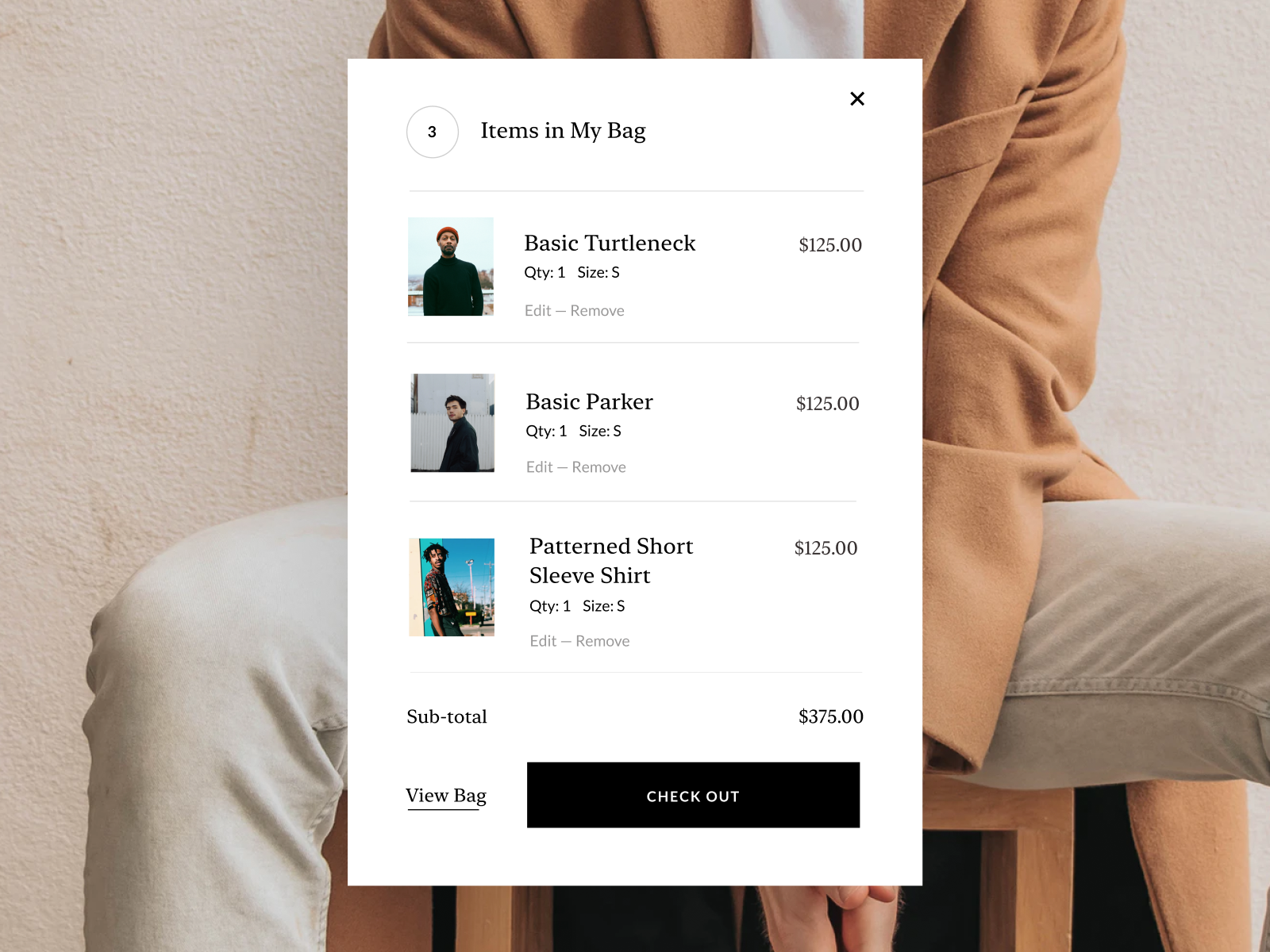
1:46:42 mins
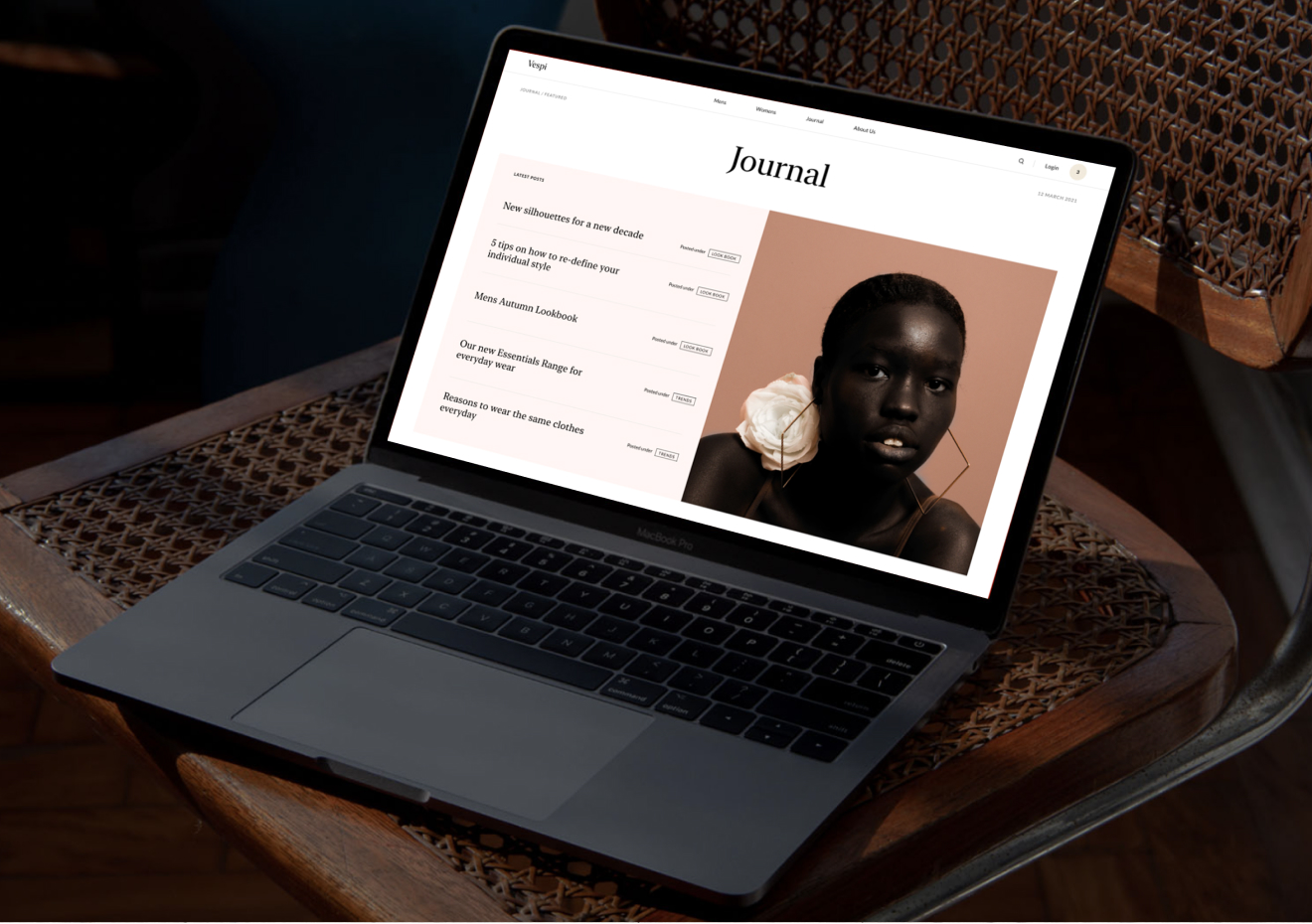
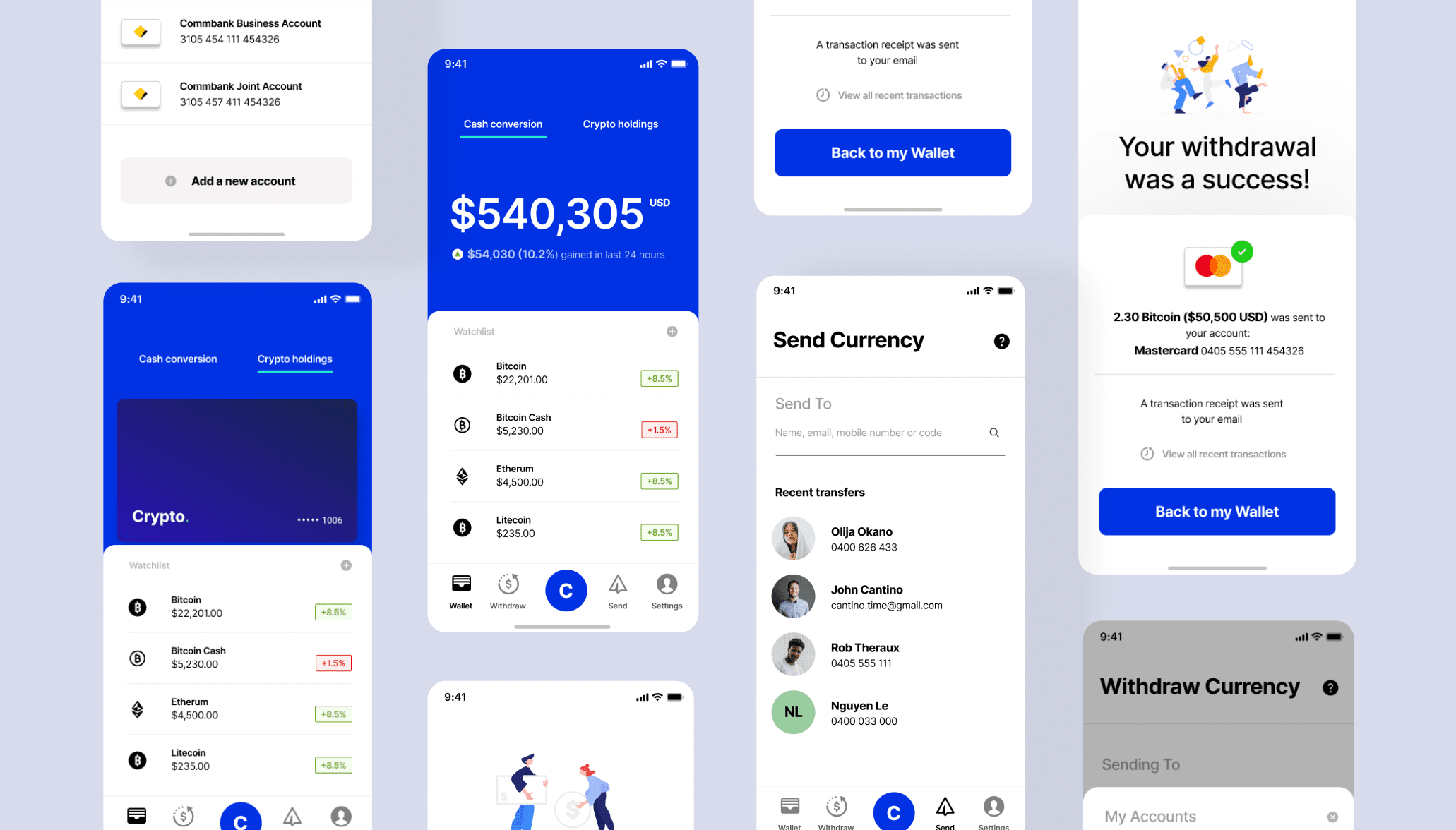
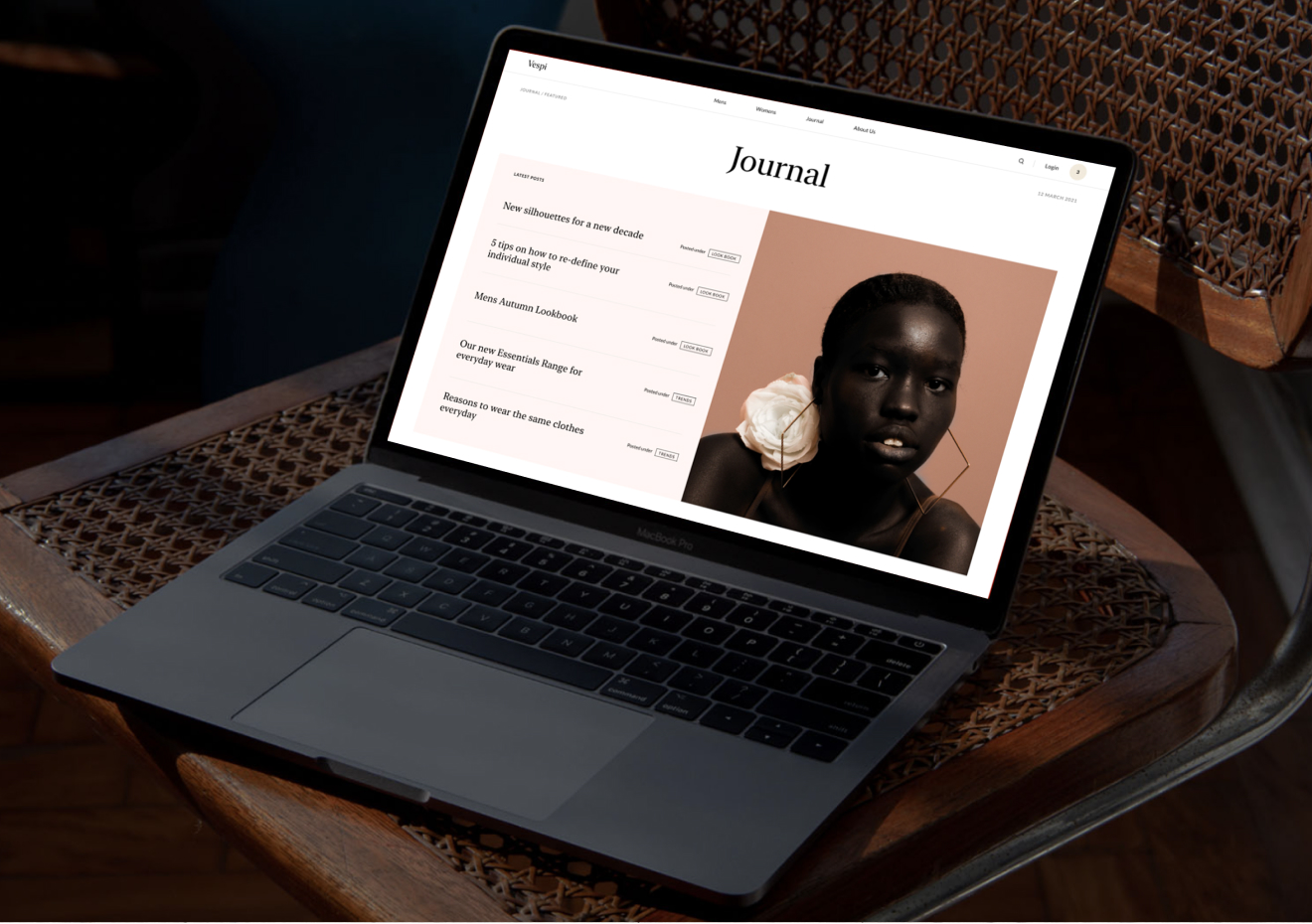
07. Putting it all together
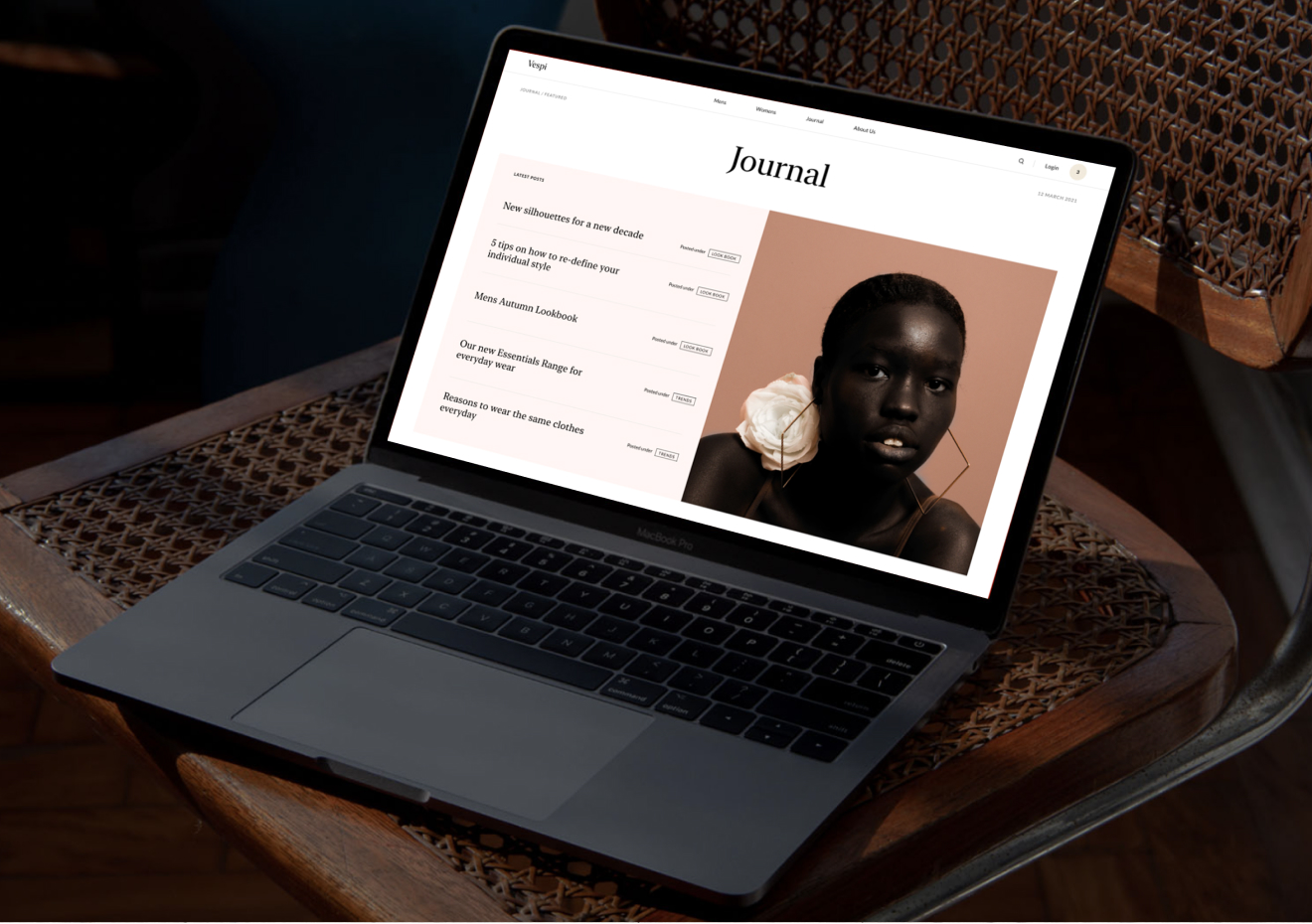
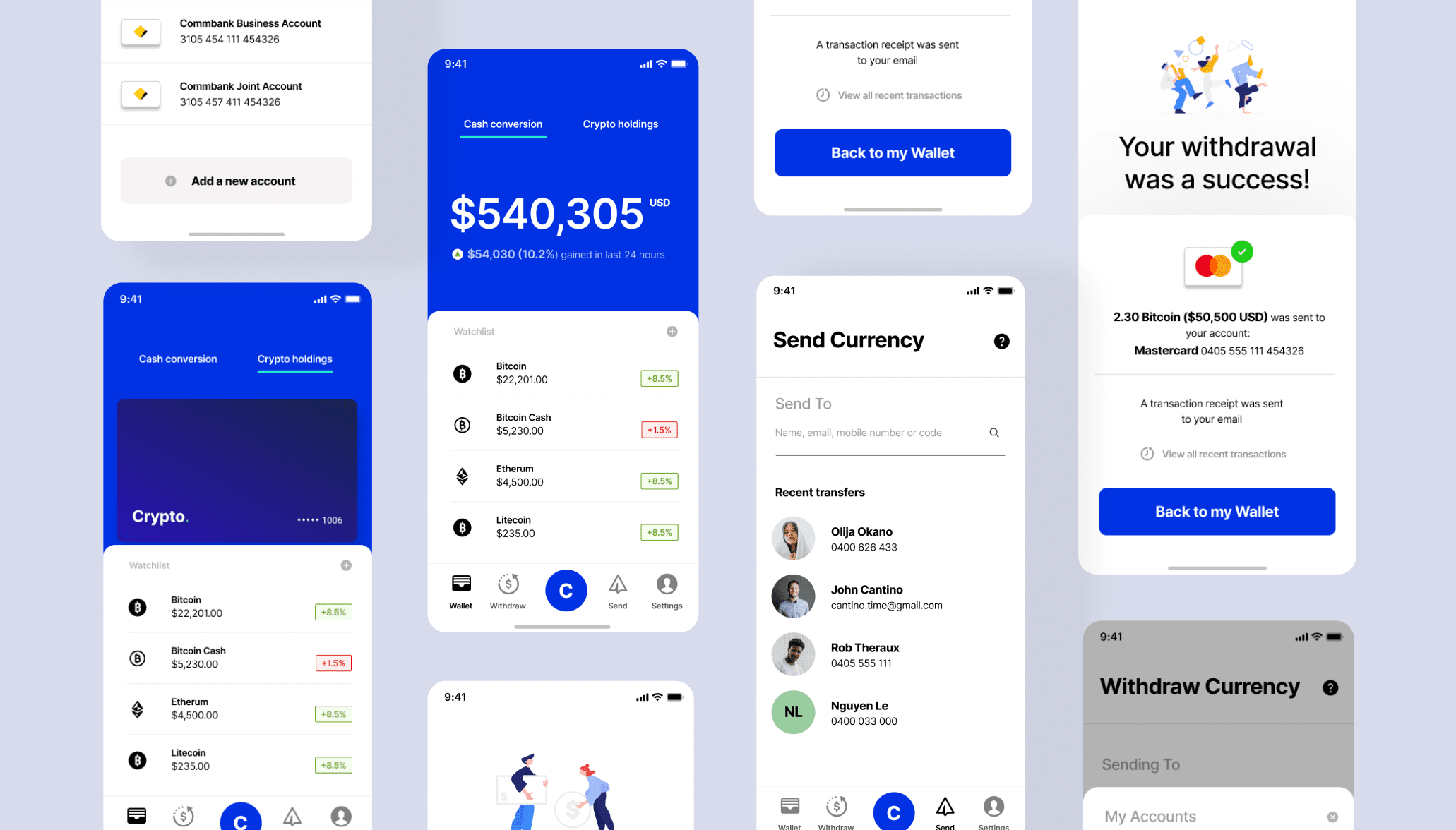
Let’s walk through the Vespi site design in Figma where we apply all the principles we’ve learnt.

27:16 mins
08. Design Systems
Learn how to build out a design system and component library.
“I especially loved the typography video. That’s probably my favorite aspect of design, and I love getting the insight to how you work and lay things out”

ALUMNI — ERIC SEMLING
We apply all the theory and put it all together into an indepth case study
Talk as much shit as you want. But it comes down to the quality of the work and the outcomes you create. Bring intention and strategy. Create change. Solve problems. Merge user insight with business objectives and execute it all stunningly.
We start the classes with theory and lessons that you can easily understand, to build a strong foundation. But the magic is when we put all those simple concepts and ideas together. In a comprehensive Case Study at the end in Module 2. The key is for you to have that "A–ha! Moment" as we go from theory to practical application.
Go through my working files and see how everything is broken down. We use figma in our class which is free to download. But the methods can be used for any modern design tool, like Sketch, XD etc. But cmon it's 2024 just use Figma ;)
The value of the course is in the thinking and theory vs. just how to use a design tool. We have 20+ resources and templates for you to use, remix and duplicate. We use Figma, Principle and Whimsical. Everything will be to assist you, and to give you more confidence with your own design process.

























Our slack community
When learning you can also join our slack community. You can ask for feedback, share work, banter, get hired, post jobs etc. You can learn on your own or learn together. You also have access to me as a friend and mentor.
Thanks for reading
Cheers, Nguyen
Become more valuable
Get Started
Become a more valuable UI/UX designer and invest in your career. Join the waitlist to get notified when class opens and for exclusive discounts.