

Hey friends, there was a lot of interest for my free fonts collection figma file. As promised you can grab it right here


Hey friends, there was a lot of interest for my free fonts collection figma file. As promised you can grab it right here


This is a no frills account on exactly how I got better at visual design over the last 10 years. Young designers and many people tend to ask “Nguyen, how the fuck do I get better?” Well maybe not the fuck part, I just added that for dramatic effect. But you get the idea. There’s always an urgency when people ask me that question. They want to get good as quickly as possible. So what are some tips that I would offer when it comes to the visual side of our work.
The truth is there really isn’t any secret formula that I used. No secret sauce or magic beans, I just showed up and did the work day in and day out for 10+ years. But that wouldn’t be of much value to you if I’d just told you that. So if I had to put it more concisely, and if I looked deeply this is how I progressed by following these 5 guiding principles. And I believe if you follow these principles and apply it often you will progress quite quick.
They say you are the product of your influences, so start to develop an eye for good visual design and get good influences! Early on I had great mentors who I worked with, who really helped my eye and appreciation for good visual design. They opened the door to this other world of inspiration that I'd never been exposed to. Great designers, great agencies, great work, design history and a catalogue of books and references.
Your taste and benchmark for what's good is what sets you apart and can elevate your work further. You need to train your eye and raise your standards. The best way is to work under a mentor or mentors. That feedback loop is invaluable, because they help you to notice details that were invisible to you before.
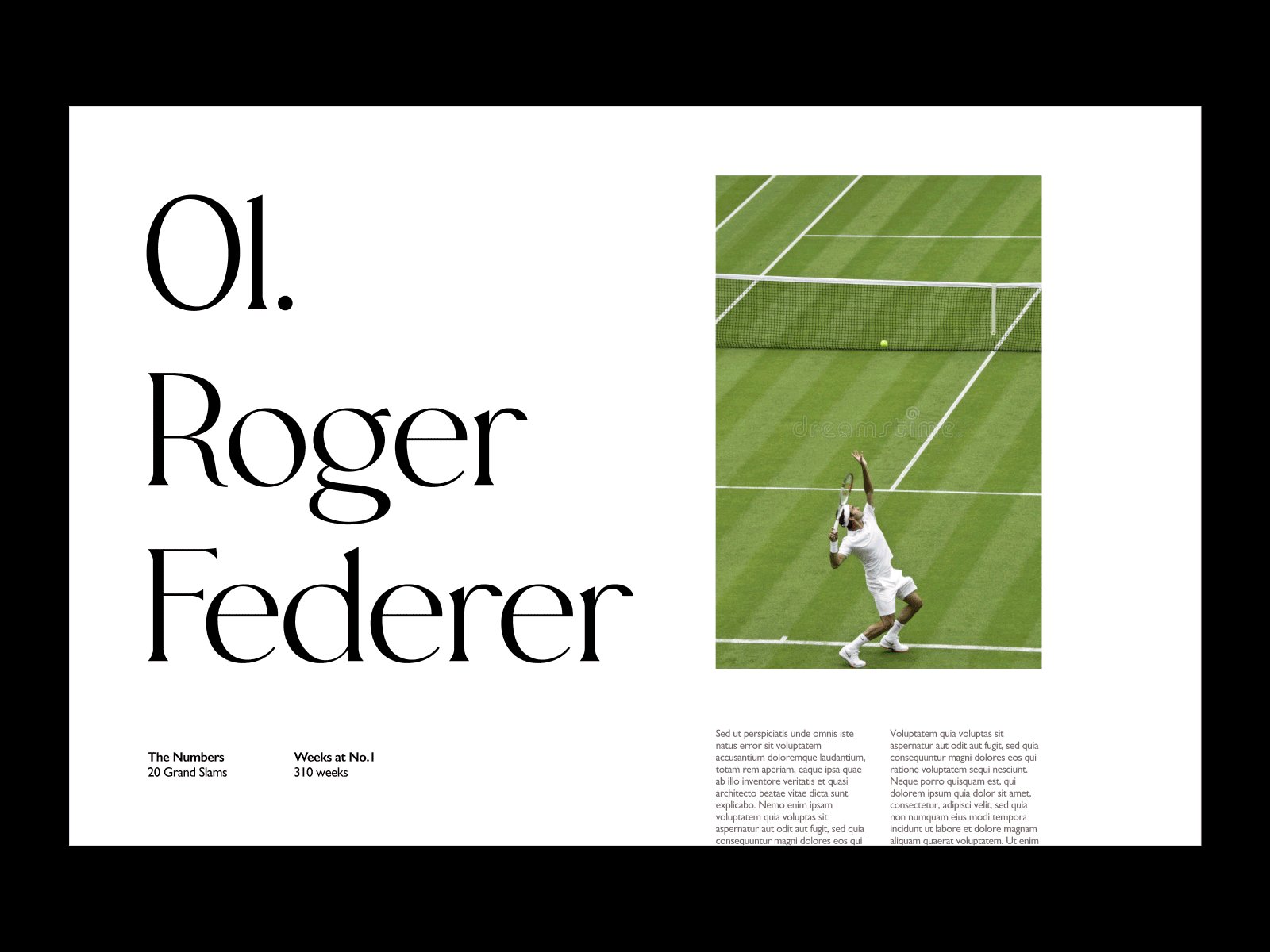
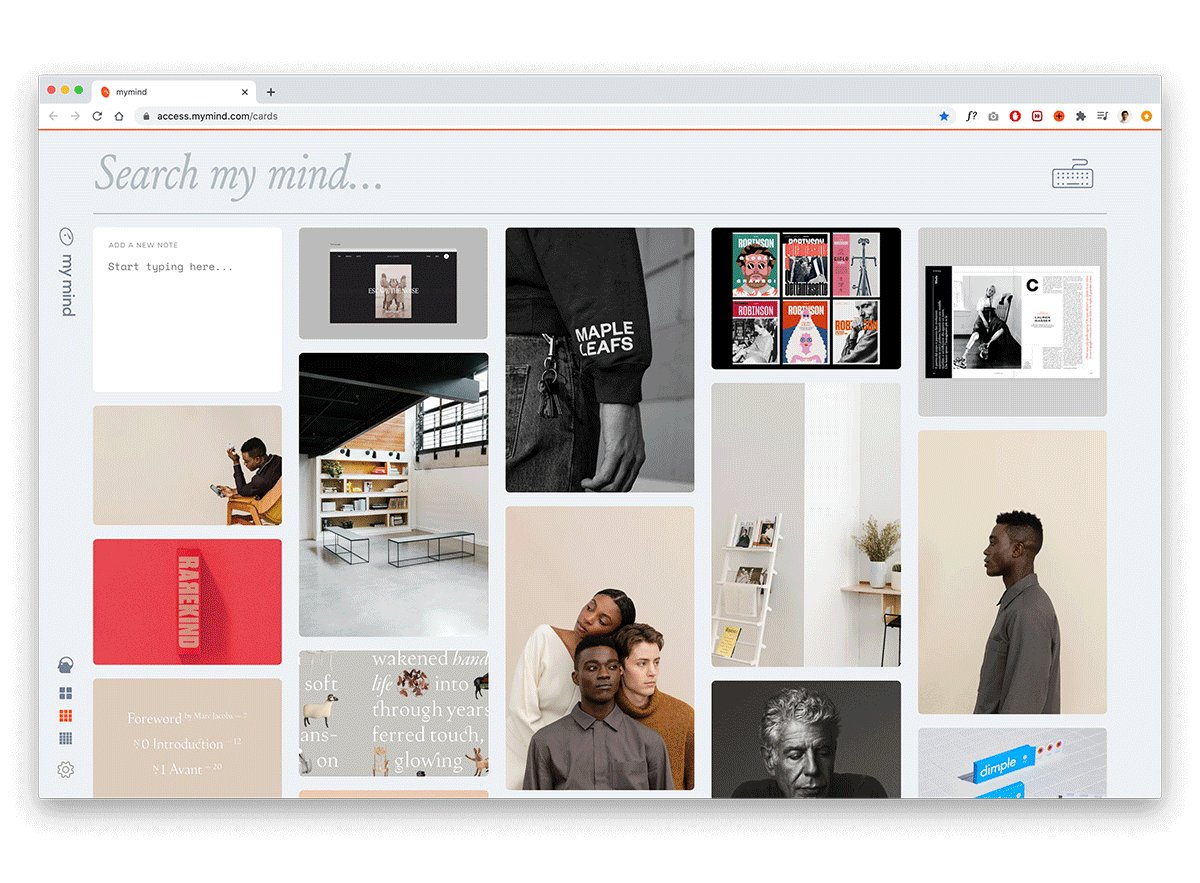
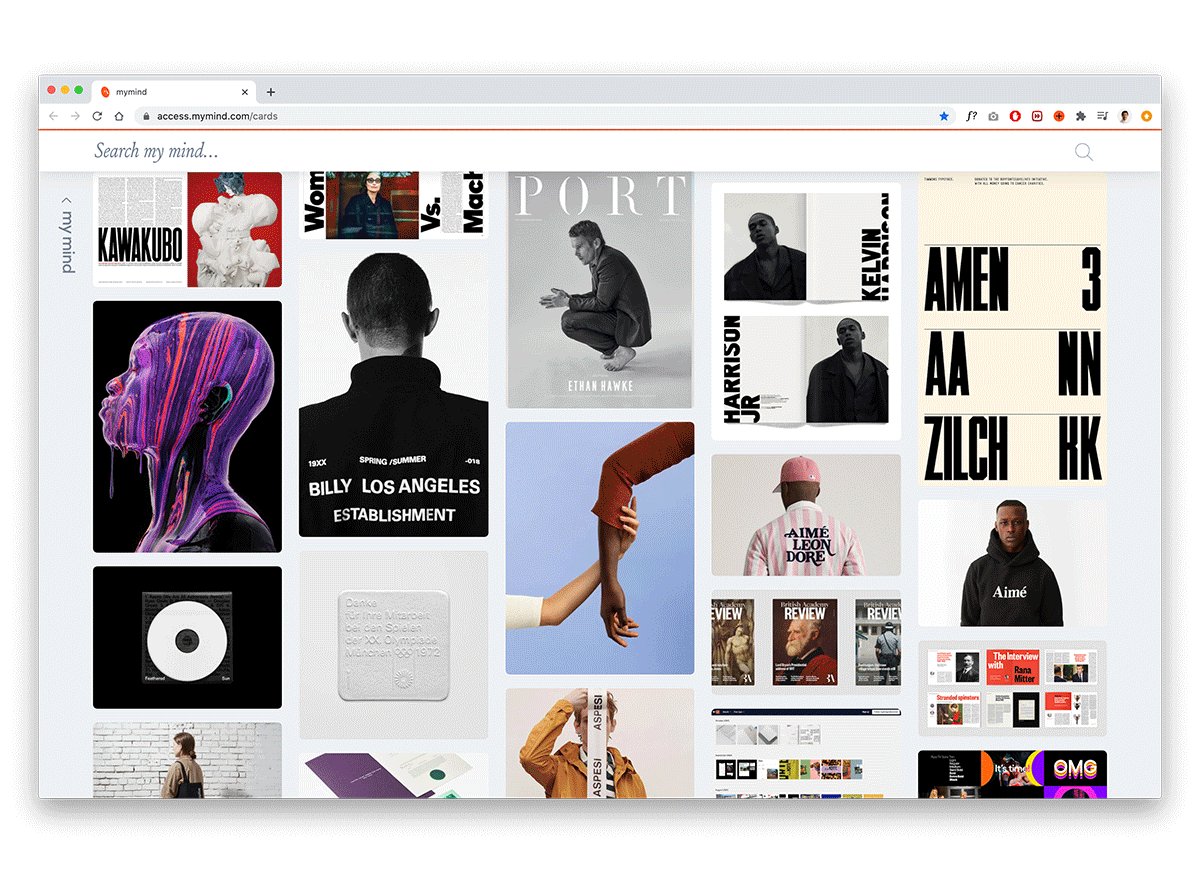
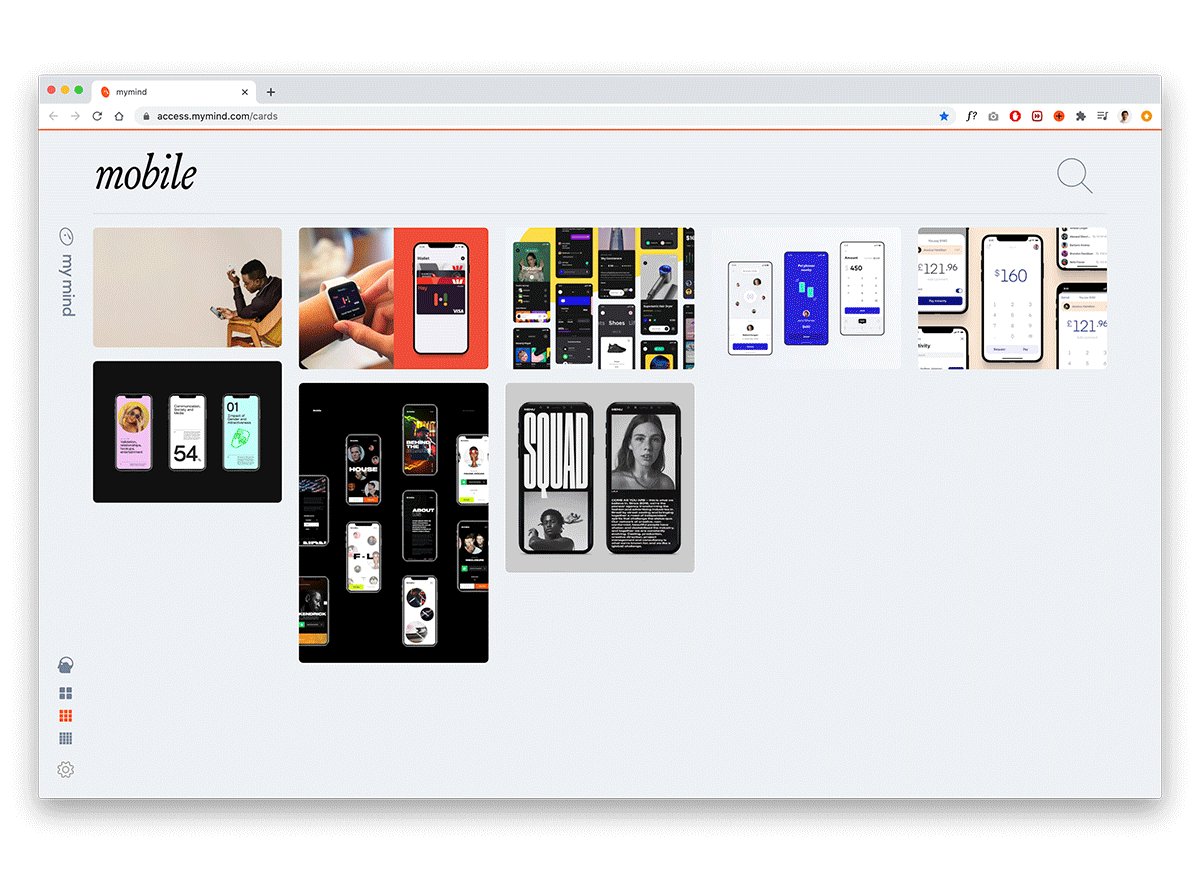
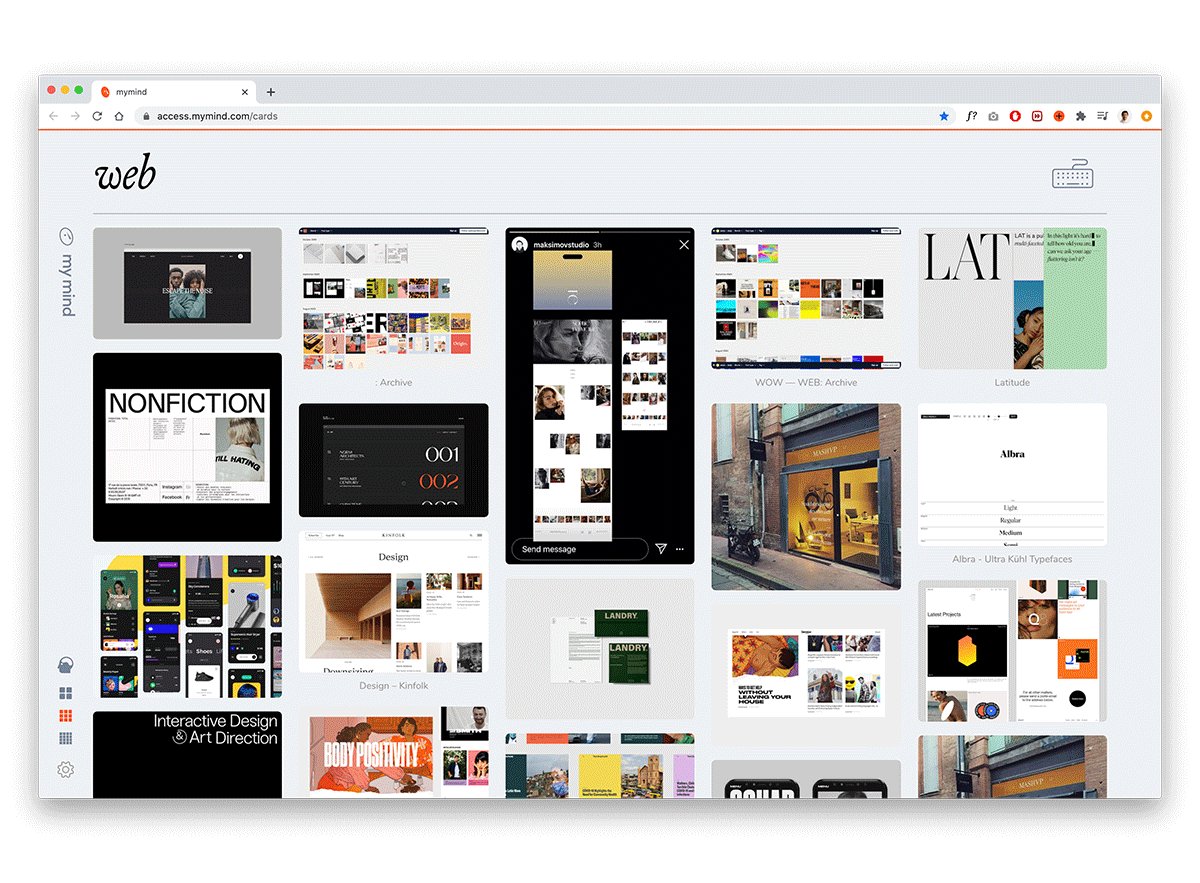
If you don’t have access to a mentor. Start curating and absorbing as much as you can with what’s out there. Save websites, apps, images, books and start creating your own visual library and catalogue. Culture is also a big player in taste, so go deep on your areas of interest and see how design is in that subculture. ie. You might be into tennis culture, basketball culture, street wear culture, food culture etc.
Finally, keep raising your standards. I still feel like my work falls short 99.9% of the time, I’m always trying to get better and that’s coming from someone who is 10+ years in. I enjoy the process and I keep working towards that ideal. It’s fun and I find the process rewarding.
“Nobody tells this to people who are beginners, I wish someone told me. All of us who do creative work, we get into it because we have good taste. But there is this gap. For the first couple years you make stuff, it’s just not that good. It’s trying to be good, it has potential, but it’s not. But your taste, the thing that got you into the game, is still killer. And your taste is why your work disappoints you.
A lot of people never get past this phase, they quit. Most people I know who do interesting, creative work went through years of this. We know our work doesn’t have this special thing that we want it to have. We all go through this.
And if you are just starting out or you are still in this phase, you gotta know its normal and the most important thing you can do is do a lot of work. Put yourself on a deadline so that every week you will finish one story. It is only by going through a volume of work that you will close that gap, and your work will be as good as your ambitions. And I took longer to figure out how to do this than anyone I’ve ever met. It’s gonna take awhile. It’s normal to take awhile. You’ve just gotta fight your way through.”
IRA GLASS

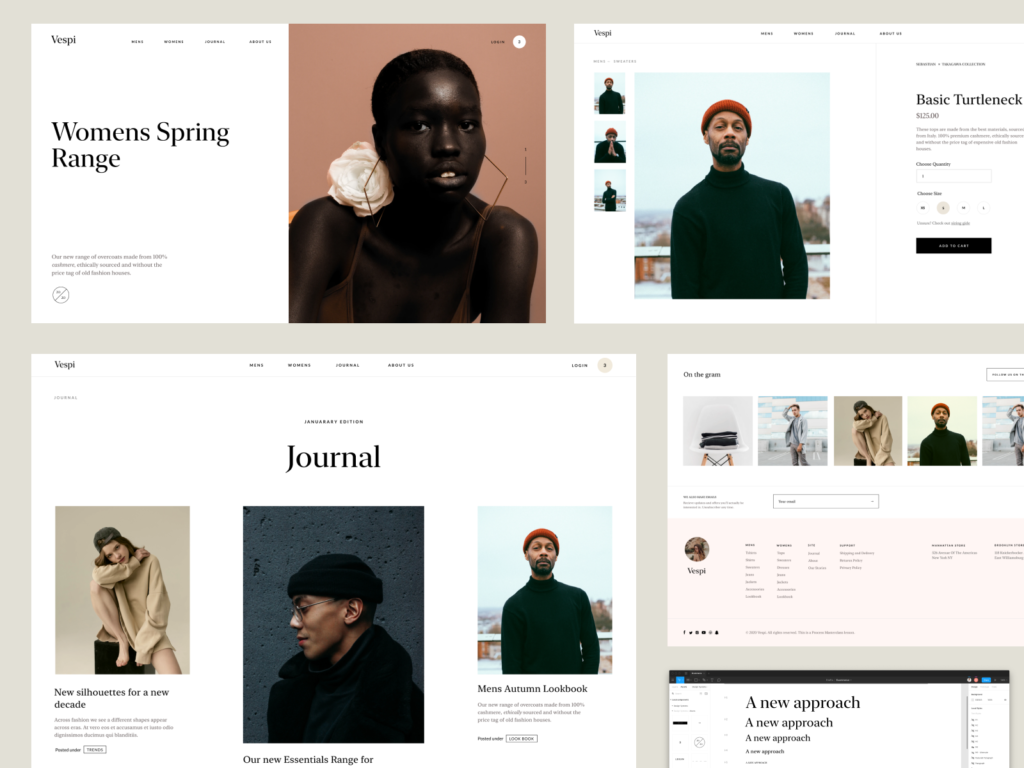
They say everything's a remix and I totally agree. I learnt a ton by copying and reconstructing work I admired in my spare time. I think you can learn a lot by copying, by actively creating and remaking things you are internalising a process. You start to understand perhaps on an intuitive level how great designers piece things together. I copy to learn and to build from. And coupled with good taste you will start to develop a feel for what you want to make. Once the right problem comes along you’ll have a catalogue of styles and approaches that you can use to solve a particular problem. Remember though use copying as a learning tool and not for plagiarism. There’s a fine line.
You are only as good as the hours and the reps that you put in. You may have the eye for things, but you need to know how to execute.
Case in point: If you are right handed, try and pick up a ball and throw it with your left hand. If you have something else laying around try throwing that. First try with your dominant hand and then your weak hand. You’ll notice the huge discrepancy. In your mind you know what the mechanics are, you know what you need to do, but if you actually tried you’d know the ball/objective wouldn’t go very far compared to if we threw it with our dominant hands. That is the huge difference between ‘knowing’ what to do, vs. the experience and reps needed to get good at something. And being able to ‘execute’ on what you ‘know’.
So for visual design you might have the taste, but like Ira Glass says you need to close that gap. You need to put in the hours to make things. Play around with type, colors, images, grids, layout and interaction ideas. Nothing beats deliberate practice. Reps build expertise. Take the time to read, take courses and learn the fundamentals. Practicing only when inspiration strikes is for amateurs. Set up a healthy routine to practice consistently. This will compound your efforts.

Practice is all well and good. And it’s great for the pie in the sky type stuff. But you need to be real world ready. You need to be ready for the big league. That’s when you can contribute the most and when you will be tested for your ability to create and design against tight timeframes and more restrictions. When we practice it is our opportunity to express ourselves visually and have more free reign. When we work on commercial projects it tests our ability to give meaning to information.
You work needs to be able to achieve certain goals and outcomes. For your work to be valuable it needs to have feedback loops from the people you will effect. Being able to connect disparate pieces of data and give meaning to information visually takes a ton of skill. It takes the ability to adapt and execute on great visual design in a fast paced environment and with restrictive briefs. This builds your match readiness and your ability to deliver something out of nothing when you are called upon. Do a lot of real projects!
After a few years you will begin to have your own approach, based on all your cumulative experience. When you start to amalgamate all of your inspiration, taste, experience, practice, repetitions and real world projects. You start to find your own approach. You have patterns of play in your head and you start to carve your own identity as a designer. This is where you can really own it and make it your own. Start to define your own truths and play to your strengths. It’s important to start owning a process for outputting beautiful visual design. Start doing work that is unique to you.
“It’s my failure to sound like my heroes that’s allowed me to sound like myself.”
JOHN MAYER
As a caveat – first and foremost I believe you must have the desire to get better, that motivation and almost an unrelenting and competitive drive to continually want to improve is necessary. It’s critical. You can call it passion, you can call it ambition but for me it was just called having fun. I enjoyed working, I enjoyed admiring designs, I enjoyed the work of other designers and I enjoyed seeing the gradual improvements come overtime. It was almost addictive. And since I dislike most of my work and am always trying to get to that ideal. I just keep trying, even til this day I just keep trying. You have to have that passion and fire in your belly. That is the blueprint I used, is not a tactic, or even a direct step by step how to guide, but a set of guiding principles.


Today I'd love to share with you some ideas, artefacts and deliverables that I use and create for UI/UX design projects. What's relevant for 2022 and my process – some of which you may be familiar with and some which may be new. Let's run it down.
For large scale projects and large project teams that I lead – I create a design guide and vision document for the project. This helps consolidate an overall vision and principles for a project. So that all designers, engineers/devs, cross-functional teams are on the same page about what the overall direction and goals are. When in doubt about making decisions refer to the design guide and vision document.
These are my hacks for quickly iterating on various style and aesthetic directions. This paired with moodboards are fantastic for finding new directions and inspiration quickly. It also helps to get buy in from stakeholders and cross-collaboration early on.
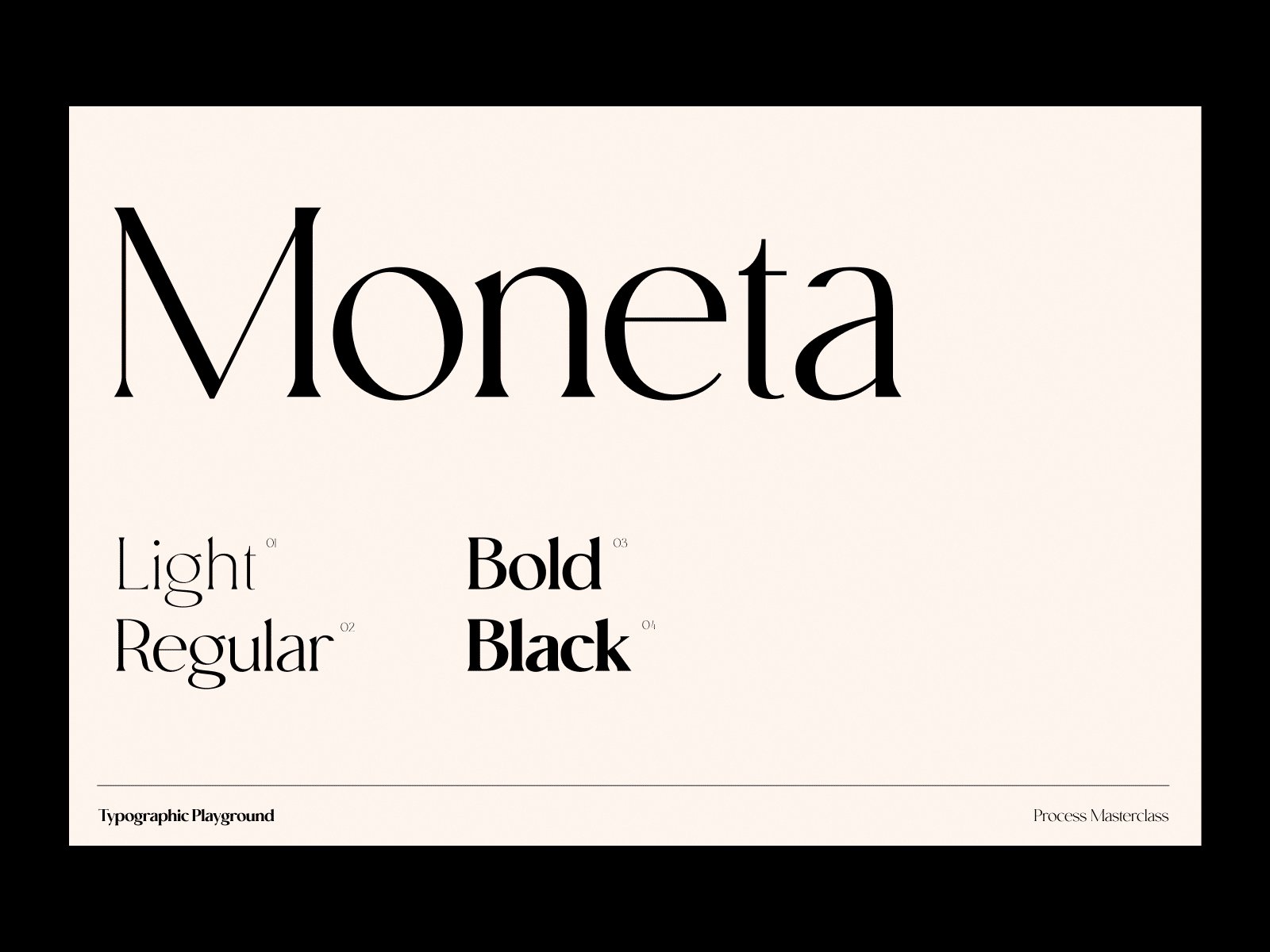
I'm a type nerd. A good typographic system can be built for scalability and reusability. Here we can define font's, type hierarchy and styles. It also serves as a repository for others to access files, text examples, and code bases that engineers can use.
Once you flesh out the interface and figure out various screen and user flows. You can build, and update your component libraries. Here we see global button styles, icons, color styles etc. Both as components that can be reused in figma and as a code base.
Bring your static screens to life with prototypes to test interactions, to get a grasp on timing and animations (how something feels), to sell an idea to get stakeholder buy in, or to get user feedback on. How clear are our designs and flows for users?
These are the files that are in production. It's important to build a structured workflow that a whole team can understand and build a upon. There is the design of the interface itself, and all the UX considerations. These are the external facing factors.
But we have to think about maintenance, scale, and updatability. These are all internal things. We have to design a logical internal workflow that is efficient - Master files, Prototypes, In Production, Waiting approval, Playground/Experiments, Live, Design Systems etc. Organisational design of people and structure is also as important than just files themselves. Especially for product design that continually iterates.
7. Case studies & Sharability
To get buy in from stakeholders or even to add to your own folio. You have to contextualise the work. How can you package what you have created and present it in the best light possible? How can you package the work, create beautiful presentations that tell a story and promote what you and the team have achieved? Ubiquity builds leverage and sends opportunities your way.
How many of you found me on dribbble, twitter or just one of my resources? Create and share. It's a worthwhile investment.
Inline with presentation - build a narrative beyond just the work. How does it integrate into society, culture and how we interact with things day to day?
See these same ideas for different project types
And that's it 🙂
I hope that was of some help and brought some insight into my workflow. But most importantly I hope it brought you some new ideas - or at the very least to look at your own process.
And as you may have guessed - these files and projects files are from the Process Masterclass.


Being a practitioner vs. being a theorist. In my opinion there are 2 types of learning you can do throughout your career. One is acquiring knowledge through – books, videos, articles, school etc. – the second hand experience. And the other is through first hand experience – actual application, through trial and error, through mistakes, through learning directly from someone else(mentors), and in a live environment. I find that if you skew too hard in either direction you are limiting your potential for growth as a designer.
On this blog I can only help you with the former. I can only share stories about my experiences, my journey and my design tips. But for it to become valuable to you, for it to impact you and your career. You have to reflect upon the words, what they mean to you and actualise it with application. Don’t hoard knowledge for the sake of it. How many of us just download shit and it just stays there in our downloads graveyard? Or went to a design conference, got pumped up by the speaker then when went home and nothing really changed. You can hoard as much knowledge as you want, but you have to put the things you “know/learn” into action or to give it meaning. Information on it’s own is not useful.
It’s a fine balance of both.
But all theory and no application is all bark and no bite. People who talk a lot but don’t actually have the credentials of doing it and having gone through it. Theory is the benchmark and the gateway for application. It’s like a map for treasure. Having a map means you know the way and what to do. But in order to get the treasure one still needs to navigate and trek to the destination and sometimes it is not an easy journey. But if you have solid theory and insight the path is a clear one. This is how we can use theory to design and solve real world problems.
As you can see learning theory and being a practitioner goes hand in hand. When you've put in enough reps improving your craft then learn more theory, expand your mindset, insight and repertoire and execute on that – repeat the process. Learn about grids, learn about design theory, learn about design thinking, UX design, how to use the tools, how to deal with stakeholders, how to grow a business, how to design to elevate and to focus on people.
Roughly knowing a concept and truly ‘knowing’ what to do vs. doing it are 2 different things. You can read about design, watch things, save things, but in order to be better you need to execute. On the flip side if you execute all day but don’t focus on thinking bigger or finding a means to raise your ceiling you will stagnate. It’s about finding a balance between both. Keep learning and apply what you learn, there is no real end point. A lot of the times we know what to do - we just have to make it a priority to apply it.


I have a simple method for breaking down a design project. And it starts with answering these key questions.
Once you have this information you can synthesise everything together into a cohesive roadmap, strategy and execution plan with stakeholders and the project team.
All wanky sounding terms. But essentially it’s gather all the above information, make sense of the above information into a clear set of goals, create a plan based on said and agreed goals. Put the plan into action with the team. Design, Prototype, Test, and Iterate across the lifecycle of the project. Once you make things put it in front of people. But not just anyone the people who will use the product/service you are designing.
I use an agile methodology. We test and learn along the way. More partnerships with everyone involved. Vs. Let’s make everything in a cave do a big reveal with the client. Then just launch everything into the world at the end in a step by step manner.
Let’s have a look at the above project in action for a hospital website.
Once you have all this synthesize it together. Collaborate and divide and conquer together 🙂
FREELANCE / FEATURE
Learn how I made over $100k in my first year of freelancing, and the key lessons to help you do the same.
CAREER / FEATURE
Thinking about going freelance or running your own indie business one day? I share some of the very lessons that got me to 6-7 figures.
DESIGN TIPS / FEATURE
Build a solid foundation with this typography series as I share my ins and outs for using type in digital design.
UX DESIGN / FEATURE
A guide on how to approach UX design simply without over complicating things. This is my simple approach to user-centric design.
SOME OF OUR MOST POPULAR POSTS
Increase your value as a UI/UX designer. Learn design thinking and design execution in this comprehensive online masterclass. Great for self taught designers, or those with 1-3 years experience looking to take the next step in their careers.
Enjoyed the articles here? Join my personal weekly newsletter about design, business, life and things I'm working on. Sharing 15+ years of design experience, and everything in between. To help increase your value as a designer. Join 20,564 designers.
Unsubscribe anytime. You're in good company, read by designers who have worked at Apple, Adidas, Google, Pitch, Facebook, Slack, Instrument, Work&Co.