Understanding human behaviour is a big part of UX Design. There are many principles we can learn from fields such as psychology and marketing, to better our design thinking and decision making. So let's explore same basic principles and concepts that we as designers can use in our work. These concepts are also great for framing stakeholder buy in, which is a role not talked about enough when it comes to being a designer. So let's run through some of these useful concepts.
Cognitive Load
Cognitive load refers how mentally taxing it is to do a task. It is essentially a way of referring to how much sustained “brainpower” is required to do something. The more complex a task is — that is, the more contextual details of the task that the user has to keep in working memory. And the more the task demands a high level of focused attention — the higher the cognitive load is for that task.
What can we do? Reduce unnecessary actions, friction and noise


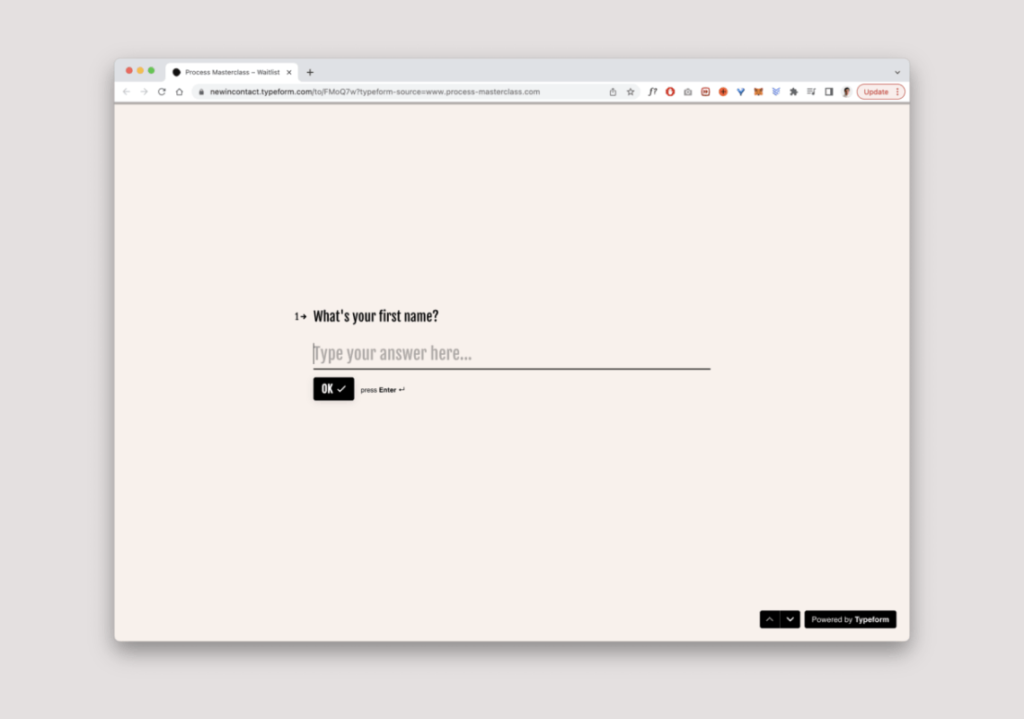
Tactics such as chunking and step forms safeguard against cognitive overload.

Typeform makes forms more approachable by presenting one input at a time. It makes things easier to digest when you chunk a relatively short form like this.
Hicks Law
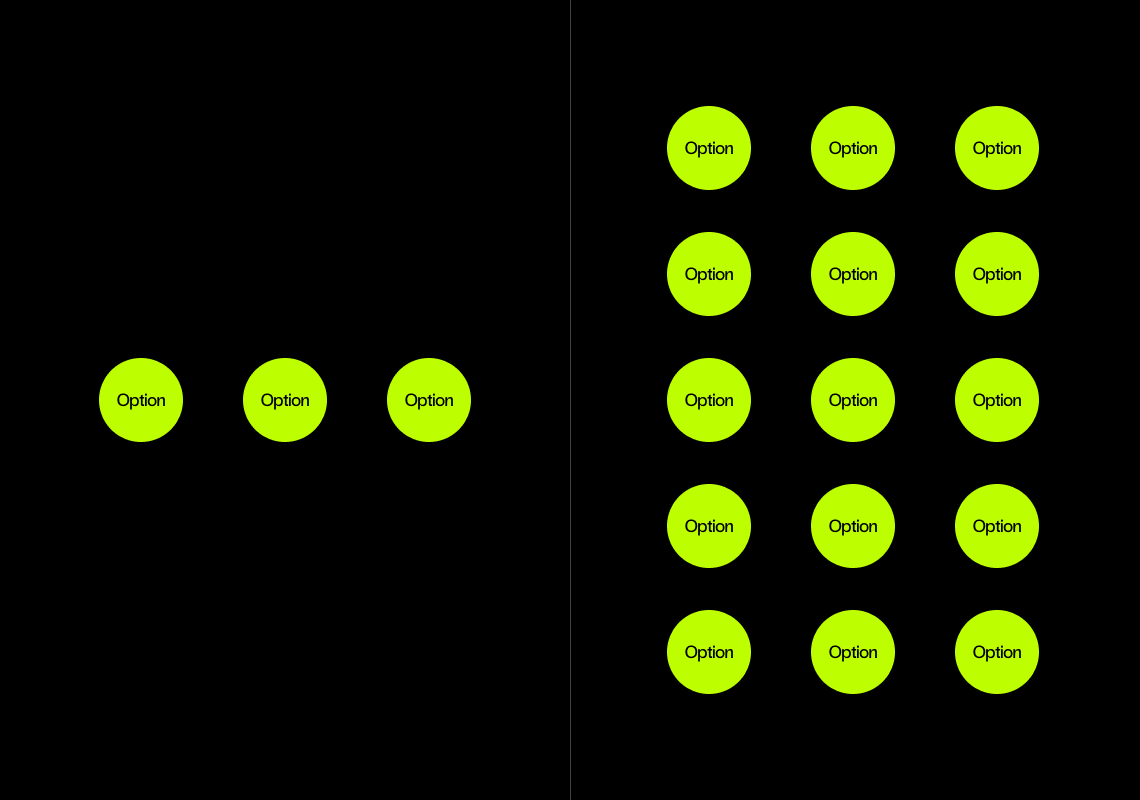
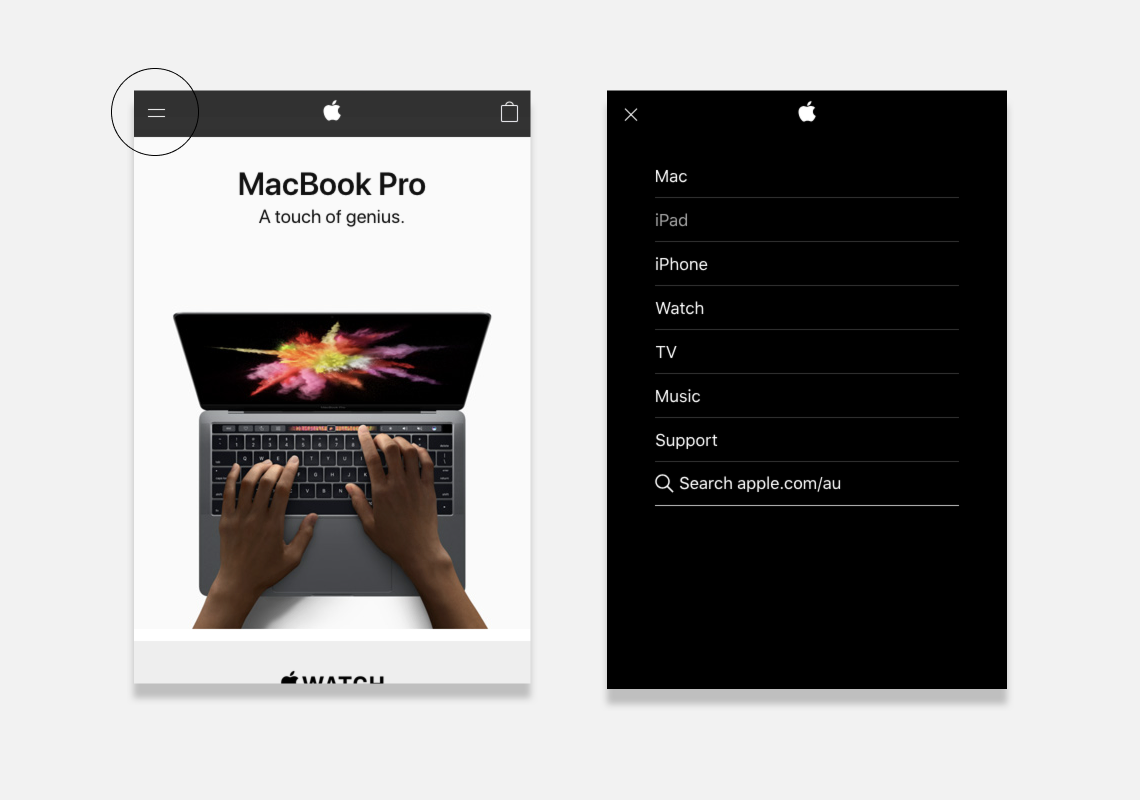
Hicks law is the concept that says that the more choices you present your users with, the longer it takes them to reach a decision or action. Which of the two makes it easier to select an option?

Too many options and pathways, makes things longer to process.
It's a balance between discoverability and simplicity.

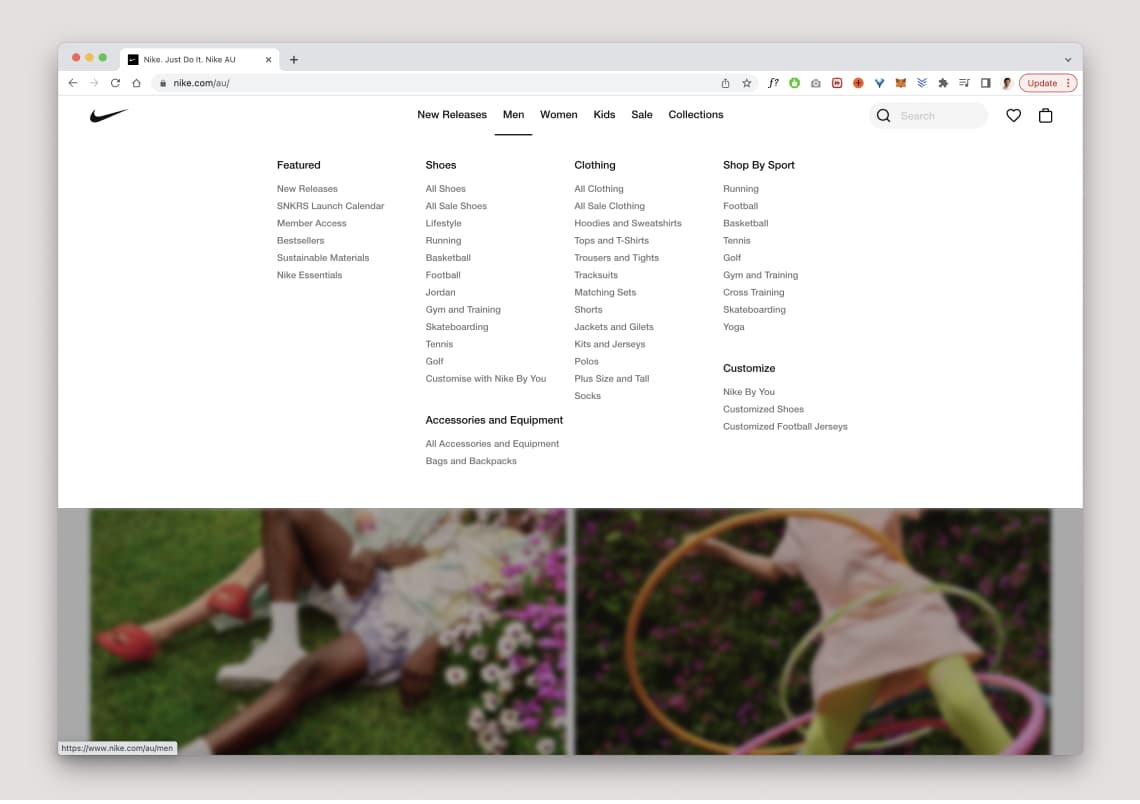
Simplify options with a lot of choices. But also bear in mind that people use more of what they can see. Balance essential tasks and information. Here Nike have hid most of the items under the top navigation Men. When hovered it is broken up into category with sub categories. All items are displayed to allow efficiency and speed. But the clear categorisation of items aims to reduce cognitive load where possible.
Learned Behaviours and existing Mental Models
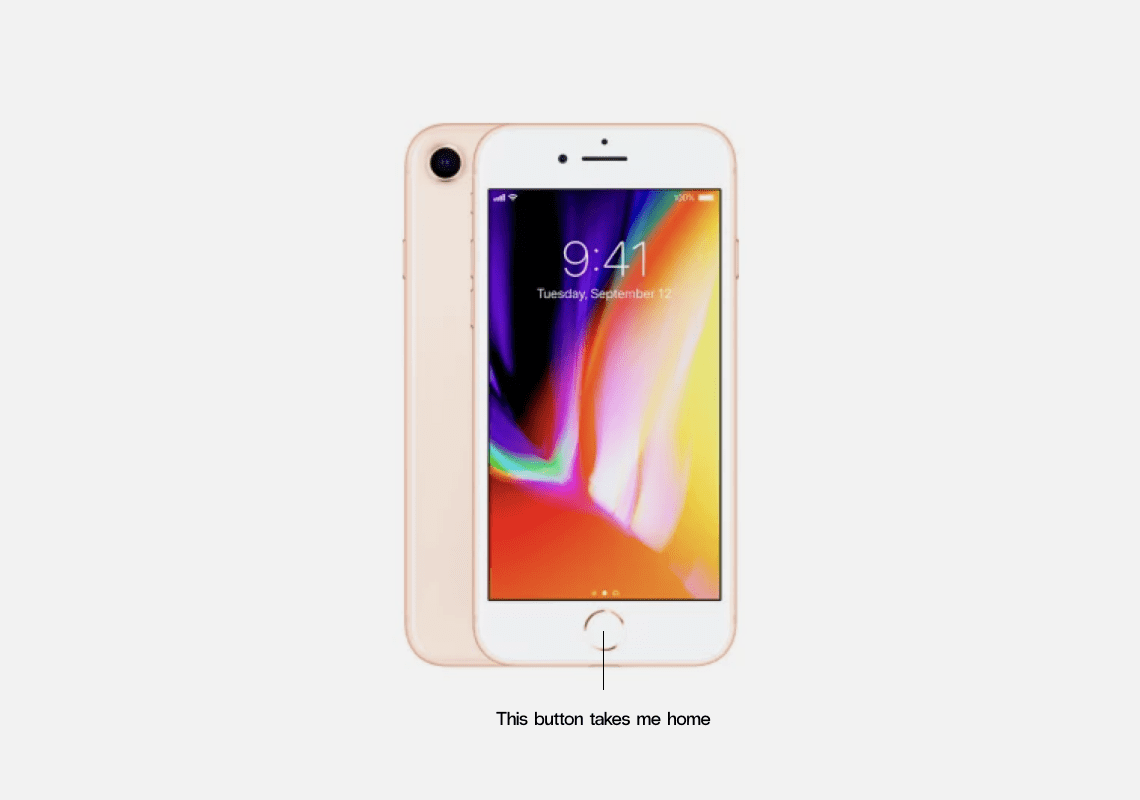
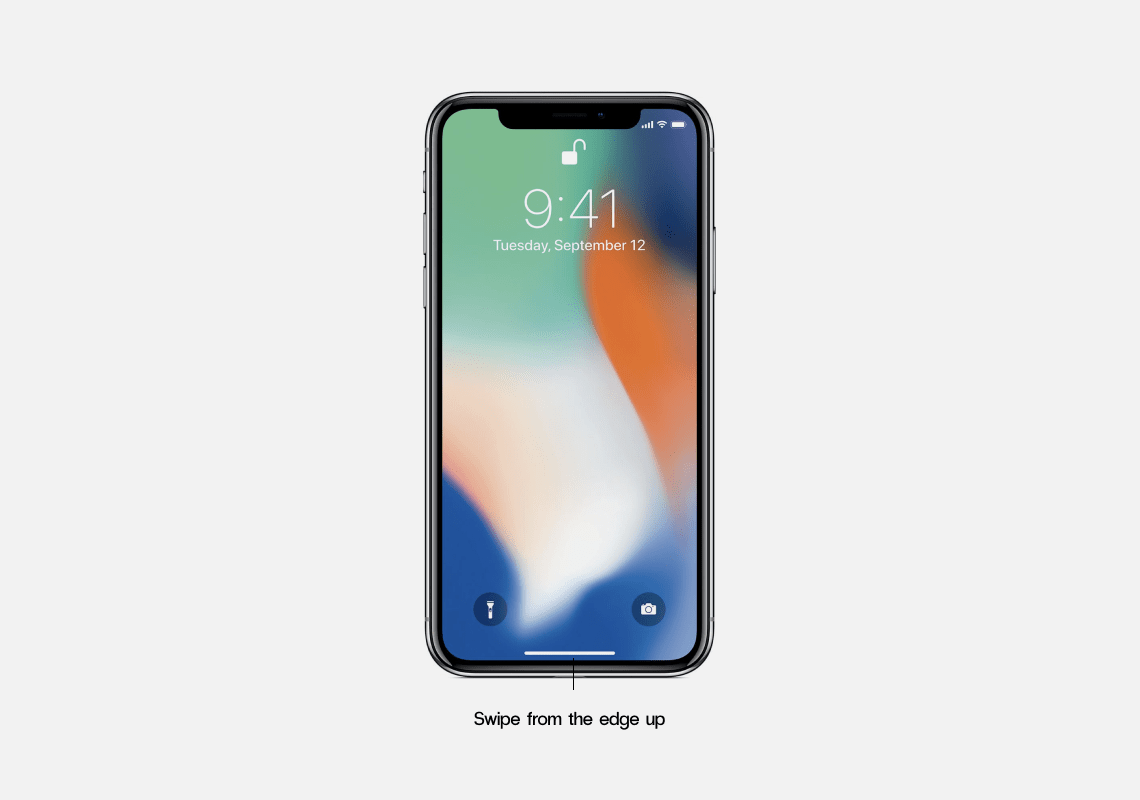
A bit of a semi old school reference here, but it was a significant change that demonstrates the point of existing mental models and learned behaviours. Like the transition from having a home button to no home button on the iphone.



Your users context and past experiences matter, towards discoverability and how they use and understand things.



Understand who your users are, what they know and how they think. Leverage past experiences to reduce cognitive load.
Design Patterns are your friend
In software engineering, a design pattern is a general repeatable solution to a commonly occurring problem in software design. Or create experiences that learned behaviours can be remembered easily, and become habitual. You can search for common design patterns on sites like Mobbin.

Von Restorff Effect aka isolation effect
‘One example, known as the Von Restorff effect, is that, in any given number of items to be learned, an item that is notably different from the rest in size, colour, or other basic characteristics will be more readily recalled than the others.’
Use the isolation effect when we want to bring attention to key area. Like for call to actions to clearly stand out from the rest of our layouts etc.

Cocktail Party Effect
The cocktail party effect refers to the ability of people to focus on a single talker or conversation in a noisy environment. For example, if you are talking to a friend at a noisy party, you are able to listen and understand what they are talking about – and ignore what other people nearby are saying.’
Imagine that you’re using a website, and suddenly you see your name highlighted on the page. Once your eyes see it, they immediately focus and pay attention to it. This is the same effect but using visual as opposed to auditory input of the senses.
We are selective in what we pay attention to. We have to be, because our brains can’t pay attention to everything, it would be too much cognitive load to do so. This is why in the design of websites/apps/digital products, it’s necessary to think of the user’s goals. What are they looking for? What is going to resonate with them? Which copy is going to draw their attention because it resonates with their interests and needs?
Create information architecture and copywriting inline with how people think and what they’re searching for or looking to do.
Lessons from Don Normans – The Design for everyday things
Affordances
Are the relationship between an object and a person. It is what an object is capable of doing based on the ability of the person and a particular scenario. Even if an object can afford to do different things if the person doesn’t know about it, even if the property exists it doesn’t afford the functionality or ability. Because some affordances are perceivable and some are not.
And if the person has limited ability then the object cannot be used for it’s designed intention. Which is no fault of the person.
As you can see different objects can afford different things, to different people. Because it is not just a set of properties that an object has but it is the relationship between the person and object.
For example a chair allows us to sit on it. But it can be also used as a device to stand on to reach something. But not every person will use it for this purpose. But it’s properties determine that it can do this. If it is also a heavy chair, not every person will be able to easily lift it and move it around. A chair can also be thrown, be pushed over, and can rest objects on top of it. So you can see a chair can afford many different use cases.
Affordances are interesting because it doesn’t just look at the properties of an object, but the relationships that can exist between person and object.
The work we create can afford different things to different people, and sometimes they are used in a ways that we did not intend them to be. Or people did not realise what we’ve created can afford certain abilities.
This is interesting insight because it thinks about the relationship of objects and people. Not just the properties of the object itself.
Signifiers
Are communication devices to cue the user on what something can do. Affordances determine what actions are possible. Signifiers cue the person on where the action takes place. They can help guide a person on the function, limitations, or actions of an object.
Animations, color, sound, labels, dimensions, positioning and depth can all help signify an objects affordances. To get people to use things we have to create great signifiers. Feedback is a concept about letting the user know the results of an action.
If you push a button and a load timer goes on, that’s feedback. It lets the user know that something is happening as a result of that action.
Conceptual models
Are simplified model, of how something works. When we look at a smartphone, we see icons on the homepage. We can tap on any of those icons an app will load. The conceptual model is a series of apps that we can use for entertainment and utility. But behind the scenes there are heaps of circuits, code, batteries and wires that are enabling to happen. Yet we are not conscious of the things that are happening in the background.
So the conceptual model is a simple one in the mind of the user, vs. what is actually happening in the background. The people who designed the parts, the wiring and the engineering behind the product know it as something different.
So the conceptual model that a designer has can be different to the conceptual model that a user has. The designer or engineer, can see the parts behind the scenes. It’s important that they take into account what users might see, think or do as well.
Now to create great products it’s about being aware of this disconnect and joining the two points of views together.
The System Image
Is the actual object itself. That’s the thing. It can be a website, app, device, installation, unit – objectively it can be interpreted in different ways. A designer can see it as one thing, and a user can interpret it as another thing. It’s about joining the viewpoints of both. And that is through empathy and some of the frameworks we’ve discussed so far. Some great food for thought.
Final Takeaway
We can borrow ideas and methods from psychology and marketing greatly to enhance the designs we are creating for users. Understanding certain principles and theories can help us be more insightful in our approach. Be sure to check out all the awesome psychology principles on the convertize site. With great power, comes great responsibility. Use it ethically!